
ブログでLINEみたいにふきだしで会話表示するのって憧れますね~。
こんにちは。赤ペソ先生(@spinf60 )です。
会話形式だと、すごくわかりやすいじゃないですか?
けど……ライブドアブログのスマホ表示だとふきだしを実現するのが難しいんです。
ライブドアブログはスマホにCSSが適用できない問題
ライブドアブログは、PC版のデザインにはCSSが適用できるんですが、スマホ表示だと全クリアされます(;´Д`)
今読んでいるこの記事は見出しの部分が青になっていると思いますが、ライブドアブログの標準仕様だと文字が太くなるだけです。
それがどうにも気に食わないので、何度か試行錯誤した結果、見出しに色がついています。
この記事を書いたときは、ブログ記事の冒頭にCSSを記述してるんだけど、最近は個別タグに直接スタイル指定をしているという有様(;´Д`)
まあ、これならスマホでもパソコンでも同じように見えますけど……ぶっちゃけめんどくさい。
ただ……この方法では実現できない野望があったんです。
それは……
ライブドアブログのスマホ表示で、ラインみたいな会話形式を実現できないのかと悩み中
— 赤ペソ先生 (@spinf60) 2016年11月10日
ライブドアブログのスマホ表示で『LINE風ふきだし』を実現したい
冒頭にも書きましたが、会話形式って見やすいじゃないですか?
大半の方がメッセージアプリのLINEを使っていると思いますが、会話形式だとテンポよく読めますよね?
また記事の途中でツッコミが入ると、話のテンポを変えることもできるのでどうしても実現したかったわけです。
その情熱で調べることおよそ1ヶ月……
とあるブログ記事をきっかけに、実現できそうだということがわかったのであります。
参考にさせていただいたブログはこちら
こちらのブログによると……
ウェブサイトによっては、JavaScritp, CSS を定義したファイルをアップロードできない。特にブログサイトでは、自由にファイルをアップロードできないことが多い。その場合、
- 外部サイトにファイルを置き、
- HTML の head 要素内で、上記ファイルを指定する。
その際、外部ファイルの置き場として、Dropbox の Public フォルダを利用する方法がお手軽で良い。
あぁっ!確かに!
DropboxにはPublic フォルダという公開専用のフォルダがあります。
そのフォルダに入れたファイルは外部からアクセスすることができるんです。
わたしは以前、DropboxのPublicフォルダにアニメーションGIF画像を置いて公開した事があります。
基本的にはコレと同じで、ふきだしのスタイルを指定するCSSをDropboxに入れればイイのだ!
Dropboxでは使えなくなりました(T_T)
DropboxのPublicフォルダが非公開になるけど代案が見つからない件
改善策見つけました♪【追記:2017-02-23】
【完成版】ライブドアブログのスマホ・PCに、共通のCSSを適用する方法
とりあえず、ライブドアブログで吹き出し会話を実現するためにやってみよう!
ライブドアブログでふきだしを実現するためのCSS
CSSに関してはこちらのブログを参考にさせていただきました!
というか丸々コピーさせていただきます(;´Д`)
詳しい解説はこちらのブログをご覧下さい。
/* talk */
.talk {
padding: 20px 15%;
}
.talk:after {
content: "";
display: block;
clear: both;
}
.talk .left,
.talk .right {
clear: both;
position: relative;
max-width: 80%;
padding: 10px 20px;
border-radius: 15px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
}
.talk .left:before,
.talk .right:before {
z-index: 1;
content: "";
position: absolute;
top: 10px;
width: 0;
height: 0;
border-top: 2px solid transparent;
border-right: 5px solid transparent;
border-bottom: 5px solid transparent;
border-left: 5px solid transparent;
}
.talk .left {
float: left;
background-color: WhiteSmoke;
}
.talk .left:before {
border-right: 10px solid WhiteSmoke;
left: -14px;
}
.talk .right {
float: right;
background-color: GreenYellow;
}
.talk .right:before {
border-left: 10px solid GreenYellow;
right: -14px;
}
コレをまるまるコピーして、お好みのファイル名(fukidashi.css みたいな)で保存してください。
ライブドアブログでふきだしを表示する設定
Dropboxが使えなくなりましたのでここからは、改善版の方法で行きます♪
それでは、合体させた手順をご紹介
1.CSSファイルをアップロード
ライブドアブログの画像/ファイル→ファイル管理でCSSファイルをアップロードして下さい。
画像はこちらのつぶやきを参照ください。
@1funkiduki ライブドアブログのファイル管理メニューで、cssファイルをアップロードして、それを記事内で呼び出すことでカエレバや、ふきだしは実現できました😀
ただ……h2タグとかの見出しがうまくいかないっす😂 pic.twitter.com/3zI8Yb9jsn— 赤ペソ先生@熊本ブロガー (@spinf60) 2017年2月22日
2.CSSのURLをコピー
アップロードしたCSSファイルをクリックすると、アドレスバーにURLが表示されるので、それをコピーして、以下の場所に貼り付ける。
例えば、CSS, JavaScript を外部ファイルとして利用する場合、HTML の head 要素内に、以下のように記述する。
<link href="http://XXXXX/XXXXX.css" type="text/css" rel="stylesheet" />
上の赤い文字部分を先ほどコピーしたリンクと差し替えます。
3.ブログの記事内に、2.で作ったものを貼り付け
ふきだしを使いたい記事の中に先ほど作成したものを貼り付けます。
4.ふきだし実装
記事内に以下のサンプルをコピペしてください。
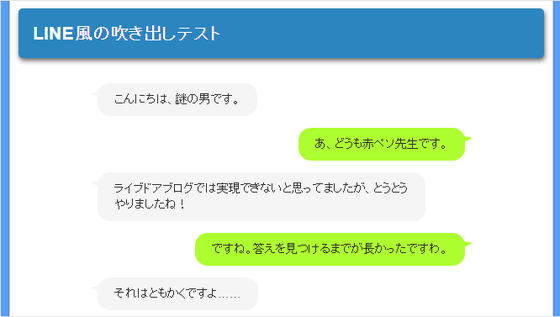
ふきだし会話ができている……はず。
<div class="talk"> <p class="right">長くないですか <p class="left">コピペすれば済みますので <p class="left">次に、吹きだしを置きたいところに下のようなマークアップを書きます </div>
talkクラス指定したdiv の範囲内で
左のふきだしにleftクラス
右のふきだしにrightクラスを指定すればOKっぽいよ!
唐突ですが……LINE風のふきだしテスト
こんにちは、謎の男です。
あ、どうも赤ペソ先生です。
ライブドアブログでは実現できないと思ってましたが、とうとうやりましたね!
ですね。答えを見つけるまでが長かったですわ。
それはともかくですよ……
ぶっちゃけこの記事……需要ありますかね?
それは言わないでくれたまえ。
私が満足しているからそれでいいのだよ。

本人が納得しているならいいんですけど……
ていうかコレ、アイコンありませんね?
お、おう……。
まとめ
私にスキルがないので、ふきだしの横にアイコン画像をつけることはできなかったので、誰か実現してくれると嬉しい(笑)
ただLINEって、右の緑のふきだしが自分で左が相手と決まっているので、相手が誰かを最初に説明しておけば画像無くてもなんとかなりそうな気がする。
ちなみに、この記事を書いている途中に気づいたんだけど、この方法を活用すれば見出しなどのデザインも設定できます。
ただしページ数が2ページ以上で表示される長文記事の場合、最初CSSの読み込みをしたら、2ページ目以降ではCSS適用できないです。
ふきだしのCSSに関しては、ふきだしを使う直前で呼び出すのがいいのかもしれない。
ライブドアブログのカスタマイズ方法を色々まとめてみたので、こちらもご覧ください(*^_^*)
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~