
こんにちは。赤ペソ先生(@spinf60 )です。
ライブドアブログで『LINE風のふきだし会話』をどうしても実現したくて、試行錯誤した結果……なんとかできました!
この記事を書いた時『ふきだし』は実現できてたんですが、アイコンが表示できてませんでした(;´Д`)
しかーし!
読者さんからいただいたコメントで……
アイコン付きのLINE風ふきだし会話が実現できましたよ!!
やりましたね!
そんなわけで今回は
ライブドアブログでアイコン付きのふきだし会話を実現する方法
についてのお話です。
ふきだし会話にアイコンを実装するぞ
わたしが書いた
「livedoor BlogでLINE風ふきだし会話を作ろう!」
の記事に、読者さんからコメントをいただきました。
コメント原文は、上にある記事で見ることができますが……
すごくザックリいうと……
『はてなブログ』でアイコン付きの吹き出しを実装する方法で、ライブドアブログにも実装しようとしたけど行き詰まっている
というものでした。
ちなみに……
はてなぶろぐでアイコン付きふきだし会話を実現する元記事はこちら↓
<d
その後……わたしがいろいろ調べている返信しようとしていたところ……コメントを下さった卯月さんは自己解決されていました(;´Д`)
んで、書かれた記事がこちら!!
参考リンク
【ブログカスタマイズ】ライブドアブログで、アイコン付吹き出し会話形式記事を実現したよ♪【追記訂正版】|あのろぐ
ブログ移転されたみたいで行方不明(*_*;
記事を読んだんですが、マジでライブドアブログでも『アイコン付き吹き出し会話』が実現できてましたよ(*_*)……すげぇ。
そんなわけで、私も参考にさせていただいて、ほんの少しアレンジしてやってみます。
ライブドアブログでアイコン付きのLINE風ふきだし会話を実現する手順
それでは実装する手順を書きますね。
1.アイコン画像を準備
自分が使いたいアイコンを準備してください。
最低でも、自分のアイコンと会話する相手のアイコンは必要です。
わたし自身のアイコンはコレ。

それ以外の相手側のアイコンは『いらすとや』からダウンロードしました。
参考リンク
※吹き出し横に表示されるアイコンは、勝手に丸く表示されますので、ダウンロードした画像をわざわざ丸く加工する必要はありませんよ(^_^)。
2.画像ファイルをアップロード
パソコンでライブドアブログにアクセスし
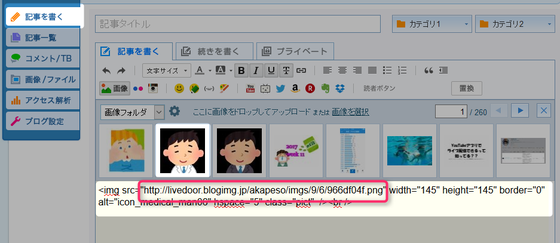
[ 記事を書く ] 画面を使い、画像をアップロードして、記事の中に画像を貼り付けます。
htmlエディタで画像のURLをコピーして、メモ帳などに貼り付けておいてください。
画像のURLは後でCSSに使います
3.CSSファイルを作成
ココで卯月さんが書かれていた記事のCSSを参考にします。
/* 吹き出しのCSS */
.article-body .l-fuki,
.article-body .r-fuki {
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.article-body .l-fuki {
margin: 20px 20% 40px 0;
}
.article-body .r-fuki {
margin: 20px 0 40px 19%;
}
.article-body .l-fuki::before,
.article-body .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.article-body .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.article-body .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.article-body .l-fuki::after,
.article-body .r-fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.article-body .l-fuki::after {
right: -110px;
}
.article-body .r-fuki::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.article-body .l-fuki,
.article-body .r-fuki {
width: 70%
}
.article-body .l-fuki {
margin-right: 30%;
}
.article-body .r-fuki {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.article-body .l-fuki::after,
.article-body .r-fuki::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.article-body .l-fuki::after {
right: -84px;
}
.article-body .r-fuki::after {
left: -84px;
}
}
.ajyupon01::after {background-image:url(http://livedoor.blogimg.jp/uzuki9071/imgs/f/a/fa66596f.jpg);}
.uzuki01::after {background-image:url(https://livedoor.blogimg.jp/uzuki9071/imgs/2/e/2ecb48e2.jpg);}
.doku01::after {background-image:url(https://livedoor.blogimg.jp/uzuki9071/imgs/5/b/5baf28fa.jpg);}
上のCSSの黄色の部分にアイコン名
水色部分には先ほどコピーした画像のURLを貼り付けます。
アイコン名は自分がわかればいいので、適当にわかりやすいものをつけてください。
で、このCSSも名前(fukidashi.css など)をつけて保存します。
※ここからちょっと注意
上のCSSでは
- 右から左へのふきだしを、l-fuki(left fukidashi)
- 左から右へのふきだしを、r-fuki (right fukidashi)
と設定してあります。
これだとわたしのおバカな頭が混乱するので、私自身が使うCSSでは……
- 左の人の吹き出しを、l-fuki
- 右の人のふきだしを、r-fuki
に変更しました。
あとは…………
上記CSSでは、左右どちらの吹き出しもグレーの縁取りです。
わたしはLINE風にしたかったので、右側(r-fuki)のふきだしの色を緑に設定しています。
そんなわけで、わたしが使っているCSSはこちら↓
一番下のアイコン画像以外は、コピペでお使いいただけます♪
4.CSSファイルをアップロード
管理メニューの 『画像/ファイル』の『ファイル管理』でCSSをアップロードします。
画像はこのつぶやきでご確認ください↓
@1funkiduki ライブドアブログのファイル管理メニューで、cssファイルをアップロードして、それを記事内で呼び出すことでカエレバや、ふきだしは実現できました😀
ただ……h2タグとかの見出しがうまくいかないっす😂 pic.twitter.com/3zI8Yb9jsn— 赤ペソ先生@熊本ブロガー (@spinf60) 2017年2月22日
アップロードしたCSSをクリックすると、ブラウザのアドレスバーにURLが表示されますので、それをコピーして下さい。
5.記事内に貼り付け
先ほどコピーしたCSSのURLを下の赤い部分に貼り付け。
<link href="http://XXXXX/XXXXX.css" type="text/css" rel="stylesheet" />
ふきだしを使いたい記事の中に、これを記述することでふきだしが使えるようになりますよ♪
ふきだし会話を使ってみよう
それでは実際にやってみたいと思います。
※このブログ、以前はlivedoor Blogを利用していましたが、現在WordPressを使っています。livedoor Blogで吹き出し会話を実際に使ったサンプルを別ページに用意していますので、そちらでご確認下さい。
実際にはこのように記述しています。
<link href="https://akapeso.info/styles/fukidasi00.css" type="text/css" rel="stylesheet" /> <p class="r-fuki akapso01">こんにちは。赤ペソ先生です。</p> <p class="l-fuki sensei01">赤ペソさん。お体の調子はいかがですか?</p> <p class="r-fuki akapso01">そうですね。<br />チョット喉が痛くって本調子じゃないですね。</p> <p class="l-fuki sensei01">え?一昨日ブログ更新してませんでしたっけ?</a></p> <p class="r-fuki akapso01">ちょっっ。それ秘密。。。</p> <p class="l-fuki sensei01">それなら大丈夫ですね。お帰り下さい。</p>
classで r-fuki 、 l-fuki を指定して、その後にアイコン名を記述すればOK↓
<p class=”r-fuki akapso01″></p>
まとめ
これでちゃんとしたふきだし会話が使えるようになったね♪
読者さんに感謝!
ライブドアブログのカスタマイズ方法を色々まとめてみたので、こちらもご覧ください(*^_^*)
そんなわけできょうのブログはここまで。
最後までご覧いただきありがとうございます。
またどこかのLogで(^_^)/~
赤ペソ先生(@spinf60 )でした。