BizVectorだけの問題なのか、WordPress自体の問題なのか?
こんにちは、赤ペソ先生(@spinf60 )です。
WordPressでHPを作っているんですが、その際、簡単にページを作ることができるBizVector
というテーマを利用します。
一般的な企業のページが簡単に作れるので、ホント大好きです(^_^)/
あれ?カスタム投稿にシェアボタンが表示されない?
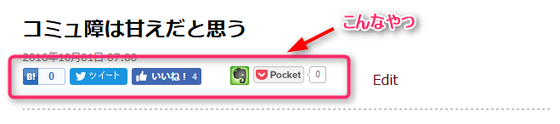
記事を公開した後、LINE・Twitter・FACEBOOKなどのSNSにシェアしてもらう為のボタンがあります。
シェアボタンとか呼ばれているようです。
このブログにも上下にありますよね?こういうのが↓(PC表示版です)
誰かに簡単にシェア(教えたり)したり、自分があとで読む時に便利なシェアボタンは、ブログには必ず設置しておいたほうが良いです。
もちろん、WordPressのBizVektorテーマでも設定が可能です。
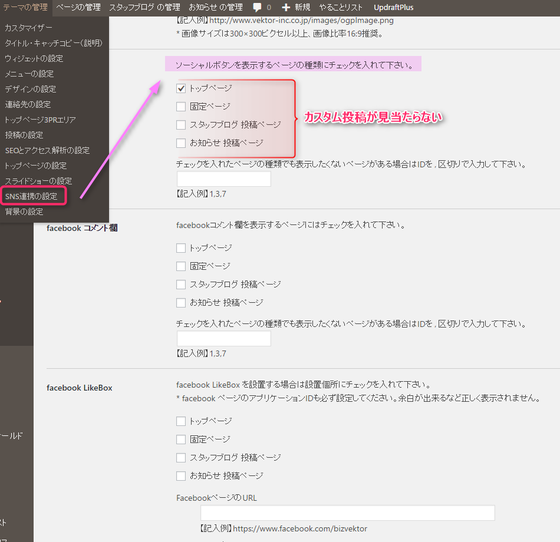
【テーマの管理】→【SNS連携の設定】でTwitter、FACEBOOKのアカウントを登録して、どこに表示するかを選択するんですが………
- トップページ
- 固定ページ
- スタッフブログ 投稿ページ
- お知らせ 投稿ページ
これらのページで、表示する・しないの設定しかありませんでした。
ご覧の通り「カスタム投稿」にシェアボタンを表示したくても設定がありませんでした。
また、TwitterとFACEBOOKのシェアはできるんですが、スマホ所有者の大半が利用しているLINEや、あとで読むサービスのPocketや、Evernoteなどの設定もありませんでした。
そんな時は……困った時の神頼みならぬ、プラグイン頼み!
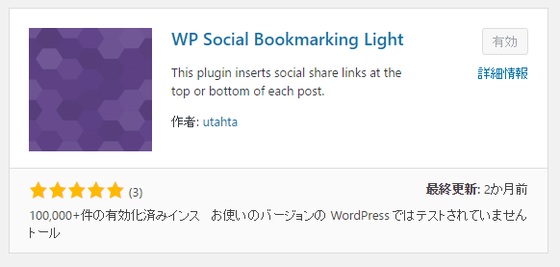
『WP Social Bookmarking Light』プラグイン
WordPressでは、プラグインで欲しい機能を簡単に追加出来ます。
そんなわけで、今回導入するのはWP Social Bookmarking Lightです!
その名の通り、ソーシャル・ブックマーク追加してくれるプラグインです。
カスタム投稿にシェアボタン表示できなくて半年も悩んでた自分がアホみたい(-_-;)
このプラグインのいいところをいくつか紹介
表示できるボタンがめっちゃ多い
- はてな
- Facebook Like Button
- Facebook Share Button
- Facebook Send Button
- Livedoor Clip
- @nifty clip
- Tumblr
- FC2 Bookmark
- newsing
- Choix
- Yahoo!JAPAN Bookmark
- Yahoo!Buzz
- Google Bookmark
- Google Buzz
- Google +1
- Delicious
- Digg
- FriendFeed
- Evernote
- Instapaper
- StumbleUpon
- mixi Check
- mixi Like
- GREE Social Feedback
- atode (toread)
- LINE
ご覧いただけましたでしょうか?スマホだとスクロールしないと見れない多さ(;´Д`)
TwitterやFACEBOOKはもちろん、あとで読む系のサービスではPocketとInstapaper。
はてなブックマークやLINE、Evernoteも導入できるとか盛りだくさんすぎです。
とりあえず……
- はてなブックマーク
- LINE
- Evernote
一般的には、このあたりを導入しておけばいいかもしれないですね!
今回私が作っているページは、シェアしてもらうのがメインなので……
- FACEBOOKシェア
- LINEに送る
『WP Social Bookmarking Light』プラグインを導入しよう!
ということで、早速導入してみましょう。
インストール
【プラグイン】→【新規追加】→検索窓にWP Social Bookmarking Lightを入力して検索してください。
こちらのプラグインの右上(すでにインストールして有効化したので[有効]になっています(;´Д`))に[すぐにインストール]が表示されていますので、クリックするとインストールできます。
インストール後[有効]にならないようでしたら
【プラグイン】→【インストール済みプラグイン】で『WP Social Bookmarking Light』を有効化してください。
設定
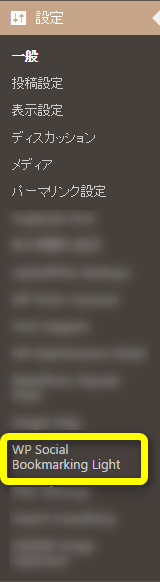
【設定】→【WP Social Bookmarking Light】を選択すると設定画面に移動します。

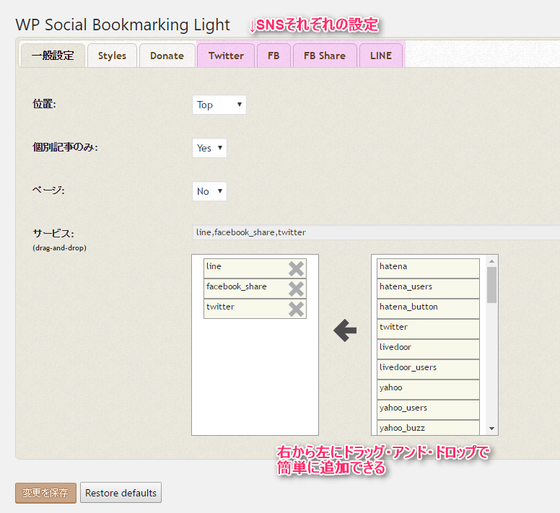
【サービス】の項目で、表示したいSNSアイコンを選択できます。
右側からドラッグ・アンド・ドロップで左側に移動すると、表示できます。
削除したい時は×ですね
左側に移動したボタンが、上のタブに表示されます。
それぞれのボタンの設定は、タブを選択することで設定可能です。
ちなみに……設定の詳細はバズ部さんのコチラの記事が詳しいです。
WP Social Bookmarking Light の設定方法 – バズ部
設定時に気づいた点
ここでは、私が気づいた点を書きたいと思います。
一般設定の[位置:]について
【一般設定】の[位置:]で、ソーシャルボタンの表示位置の設定ができます。
一番いいのは、記事を挟んで上下に表示されるBothですが、わたしが作成したカスタム投稿ページでは、上下ではなく上に2つ表示されたので、Top設定にしました。
Twitterの[Via:]について
Via:の部分に自身のTwitterアカウントを入力することで、つぶやきの最後に「@◯◯さんから」と、追加できます。
わたしは、コレが付いていたらわざわざ削除してからつぶやくくらい嫌いなので、ここは入力しませんでした。
Twitterのハッシュタグ設定について
Twitterの設定内にハッシュタグの項目があります(Hashtags: )
ハッシュタグと言うと、#◯◯のように、キーワードの前に『#』をつけますが、ハッシュタグを一つだけ登録する場合は、『#』は必要無いようです(『#』つけたら、ダブって表示されました)。
2つ以上追加する時は、スペースを開けて2つ目のキーワードから『#』をつけると良いようです。
※ 入力例)[ 赤ペソ #備忘録 #さぼりたい ]
変更を保存は一括でできるっぽい
SNS個別の設定をタブで行いますが、一括で変更を保存できるようです。
つまり、Twitterを変更したら保存、FACEBOOKを変更したら保存……としなくても、全て設定した後に保存しても大丈夫……ということでした。
『Donate』は寄付のこと
タブにあるDonateの項目は作者さんへの寄付リンクです。
Amazonのほしいものリストや、ギフト券での寄付を受け付けていらっしゃいますので、ありがたく感じている人は寄付をするといいかも♪
まとめ
半年近く原因は何だろう?とか、phpのどこをいじればいいのかな?とか悩んでたけど、ササッとプラグインを入れればよかった(笑)
これでお客様が入力した投稿も、簡単にをシェアしてもらうことが可能になったぜ。イェイ。
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~