こんにちは。赤ペソ先生(@spinf60 )です。
今回はライブドアブログに『バイラルメディア風FACEBOOKいいね!ボタン』を設置するお話です。
※スマホで読まれている方は、下の方にあるコードが正常に表示されないです。ページ一番下の表示切替をパソコンにすれば見れると思いますが、この記事に関してはパソコンからご覧になることをおすすめします。
FACEBOOKのいいね!を増やしたい!
ブログにはPV数(閲覧者数)という指標が有ります。
PV数が増えることで自分のブログが検索エンジンや訪問者に評価されているのは実感としてわかるのですが、それとは別の指標も気になります。
それはSNSのフォロワー数。ごく簡単に言うとTwitterやFACEBOOKのファンの数とでもいいましょうか。
このブログ赤ペソ先生の備忘録も一応FACEBOOKページがあります。
このブログの方向性がいまだに決まっていないので、大々的に告知して無いせいかFACEBOOKのフォロワー(いいね!)数、ものすごーく少ないです(-_-;)。
ですがこのブログも、開設から1年近く経過し、PV数も月3万を超えるようになってきました。
自分メディアの主催者?としての自覚が出てきた今、FACEBOOKのいいねを増やしたい!と思ったわけです。
そんなわけでライブドアブログにバイラルメディア風のいいね!ボタンを設置してファン獲得するぞ!!
参考にしたブログ
WordPressではプラグインという追加機能で簡単に設置できるらしいのですが、ライブドアブログにはそんな便利なものありません。
と言うことで調べたところ、こちのブログに遭遇しました。
「コピペで導入できるなら最高じゃないですか!!」と、速攻コピペしたんですが、記事を書かれたブロガーさんの設定がそのまま残っていて、いいね!の数もそのままになってたので、変更する必要がありました。
そこで他に参考にできるところが無いか調べたところ、はてなブログでの導入方法がありましたので、こちらの記事と前述のブログを組み合わせて導入したところ、ちゃんと表示されるようになりました!
ちょっと前置きが長くなってしまいまいしたが、ここからライブドアブログに導入する方法です。
ライブドアブログへの導入方法【ほぼコピペでOK】
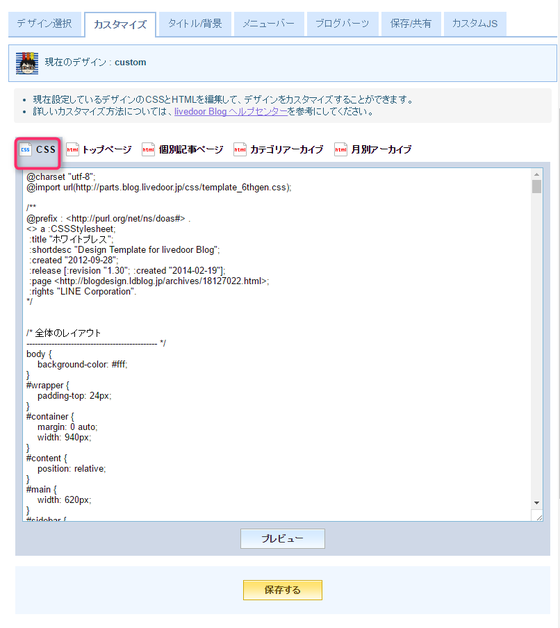
CSS
CSSは ブログ設定 → カスタマイズ → CSS の入力欄に記述
CSSに関しては変更する部分はありませんので、そのままコピー&ペーストでOK
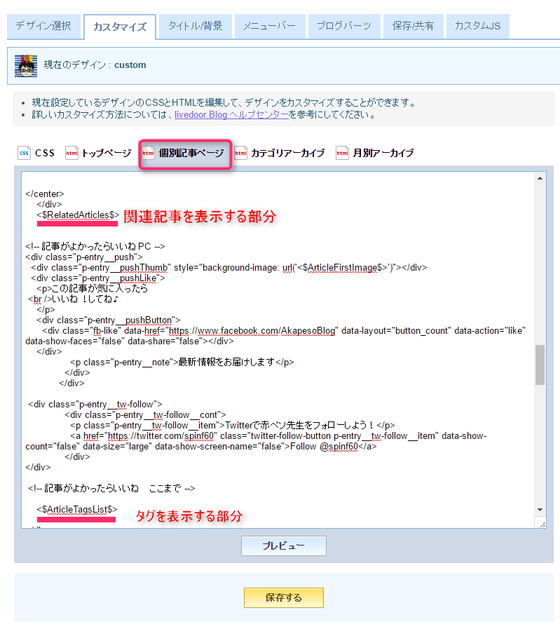
個別ページに表示するためのコード
個別ページの設定は、 ブログ設定 → カスタマイズ → 個別記事ページ にコピペ。
ただし、FACEBOOKページのURL・TwitterのアカウントID等、入力で変更する必要が有ります。
●~●の部分をご自分のものに変更してください。
貼り付ける場所は、関連記事を表示する部分。
<$RelatedArticles$>
の後ろに挿入するのがいいかもしれない(わたしは後ろに貼りました)。
ちなみに
<$ArticleFirstImage$>
の部分で、ブログ個別記事内の最初の画像を取得するようになっています。
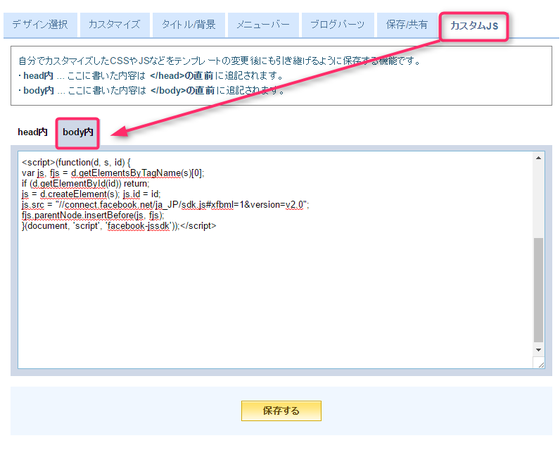
FACEBOOKのイイね!ボタンを表示するためのコード
以下のコードは、 ブログ設定 → カスタムJS → body内 にコピペ。
こちらのコードも変更する部分はないので、そのままコピペでOK。すでに表示するようにしている方は貼り付ける必要ないです。
これらを貼り付けて保存すれば、左に記事内の最初の画像が表示された いいね!ボタンが設置されるはず!
まとめ
これで、いいね!が増えるといいんですけど……
このブログ、アクセスの6割はスマホからで、今回の設定はスマホ表示に反映されないので、ものすごく残念です。
パソコンやタブレットでご覧になられた方。ぜひイイね!してください(笑)
そんなわけできょうのブログはここまで。
最後までご覧いただきありがとうございます。
またどこかのLogで(^_^)/~
赤ペソ先生(@spinf60)でした。
※ライブドアブログのカスタマイズ方法を色々まとめてみたので、こちらもご覧ください(*^_^*)