こんにちは。パソコンの何でも屋さん、赤ペソ先生(@spinf60 )です。
ブログを書くかたわら、書類作成・事務代行サービスをしたり、Webページ制作をしています。
今回の記事はWordPressのBizVektorテーマを使った場合の記事です。他のテーマでは違う可能性があるのでご了承ください。
※この記事にはコードが書かれていますが、スマホでは正しく表示されないので、パソコンで見ることをお勧めします。
ウィジェットの投稿にカスタムフィールドは表示できないの?
わたしはWordPressのBizVektorテーマを好んで使うんですが、BizVektorのトップページはウィジェットを組み合わせて表示するようになっています。
ウィジェットを組み合わせることで、ブログの投稿ページや、お知らせ、固定ページ、htmlなどなど好きなように組み合わせて簡単に並び替えできるので、ものすごーく便利です。
ウィジェットのコンテンツエリア(トップページ)では「VB_最近の投稿」ウィジェットで表示するものに『カスタム投稿タイプ』を選ぶこともできます。
ところが、この「VB_最近の投稿」ウィジェット……タイトルとサムネイルしか表示されないんです。
そもそもの話、ウィジェットはサイドバーに表示するためのものなので、投稿記事の抜粋などを表示しない簡素なものです。
ただ、サムネイルとタイトルしかないものよりも、記事の抜粋やコメントを表示されていたほうが訪問者にとってもわかりやすいですよね?
そんなわけで今回わたしが表示したいのは
- サムネイル
- タイトル
- カスタムフィールドで入力した項目
特に重要なのは、カスタムフィールドで入力した項目!
わたしはカスタムフィールドで「ひとことコメント」みたいな入力欄を作ったんですが、それを表示する方法が全然わからなくって、実際に表示できるまでかなり手こずりました。
そんなわけで備忘録として残しておきます。
まずは表示させるためのPHPコードの準備
今回参考にさせていただいたのは『さくっとwordpress∞』さんの記事。
今回はわたしがやりたいのは
『カスタム投稿タイプの記事の、サムネイル・タイトル・任意のフィールドを表示』です。
参考にさせていただいた記事を元にコードを書いてみます。
とりあえずPHPを書いてみる
任意のフィールドを表示させる
BizVektorテーマでは、ブログのトップページ表示のレイアウトは、「タイトルのみ」か「抜粋とサムネイル画像」が標準になっている模様。
「タイトルのみ」の場合は、module_loop_post.php
「抜粋とサムネイル」の場合は、module_loop_post2.php が使われるそうです。
今回使いたいのは「抜粋とサムネイル画像」の方なので、 modul_loop_post2.php をコピーして小テーマフォルダに保存。
26行目の 続きを読む が記述されている前の行に
を挿入(◯◯◯はカスタムフィールド名)
モジュールの作成
記事を参考にカスタム投稿の記事を絞り込んでTOPページに表示させるモジュールを作成します。
ファイル名: module_top_●●.php を作成し、小テーマフォルダに保存。(●●はカスタム投稿名)
◯◯◯◯
さてコードができたのでウィジェットで表示させるぞ!!と思ったのですが……
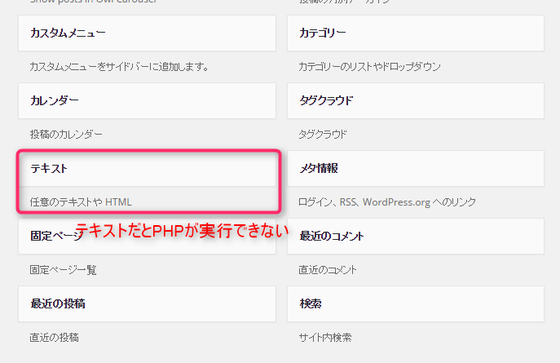
ウィジェットの『テキスト』ではPHPを実行できない問題
ウィジェットには『テキスト』という物があり、その説明に「任意のテキストやHTML」と書いてあります。
このウィジェットにHTMLを書けば表示されるので『PHPを記述しても実行されるんじゃないか?』と思ったんですが実行されませんでした。
ウィジェットでPHPを実行できないとホントに困るんですけど……。
そんなわけで、死にものぐるいで探したらありました(笑)
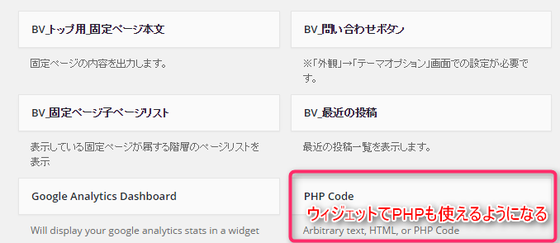
ウィジェットでPHPが使えるプラグイン:PHP Code Widget
ウィジェットでPHPを表示させる方法がないかと調べまくって見つけたプラグイン。
その名もPHP Code Widget。うん……わりとそのままでした。何で見つけられなかったのか疑問。
PHP Code Widget — WordPress Plugins
正直このプラグインが無かったら涙目でした。
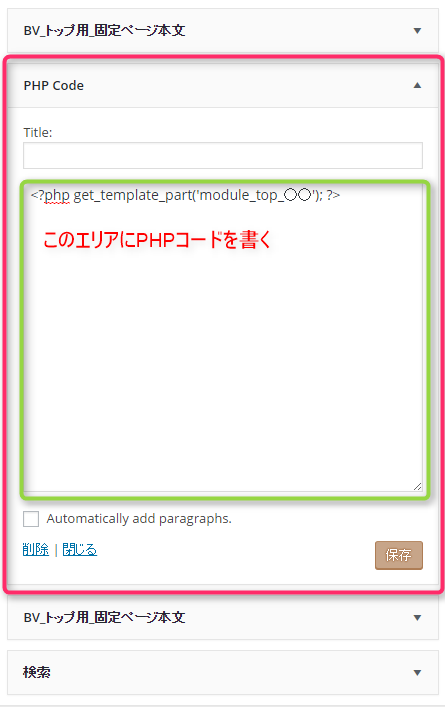
プラグインをダウンロードして実行すると、PHP codeというウィジェットが表示されます。

ウィジェットを表示したい位置に配置し、入力エリアに先ほど作ったモジュールを表示するコードを入力して保存すれば完成です。
まとめ
BizVektorテーマはスマートフォンやタブレットにも対応しているレスポンシブデザインで、企業サイトが簡単に作れるので好きです。
自分の仕事用のサイトもBizVektoテーマを使って作ろうとしていますが、今のところブログ書いたり依頼されているものを作る方が先で紺屋の白袴状態……。
頑張って自分のサイト作ろうっと。
ちなみにBizVektorの導入時、コチラの本を参考にさせていただきました。
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~