ライブドアブログにも導入できたで!
こんにちは。ライブドアブログで執筆中、赤ペソ先生(@spinf60 )です。
Google アドセンスの新しい広告
関連コンテンツ広告 を、ご存知ですか?
ブログを書いている方はご存知かもしれませんが、Google アドセンスの新しい広告です。
今回は、ライブドアブログのPC・スマホ表示どちらにも関連コンテンツ広告が導入できたので、その方法の紹介です。
Google AdSense『関連コンテンツ広告』とは
『関連コンテンツ広告』とは
ブログ内の関連コンテンツ(関連記事)と広告を一緒に表示してくれる新しいアドセンスの広告です。
ブログ記事に配置することで
- 関連コンテンツを読んでもらう確率
- 広告をクリックしてくれる確率
どちらも高まるという、なんかすごそうな広告なのです。
ちなみに以前書いた「Milliard 関連ページ」もブログに関連コンテンツを配置するものでしたが、ライブドアブログではPC版でしか使えませんでしたし、広告を一緒に表示することなんてもちろんできませんでした。
ところが、アドセンスの『関連コンテンツ広告』はスマホでも使えるし、何より広告入れられるのが素晴らしい。(ブログで生活するにはまだ道のりは遠いけど(;´Д`))
Google AdSense『関連コンテンツ広告』の設定方法
まず最初に、ある程度PV数がないと表示されないらしいのでご注意ください(;´Д`)。
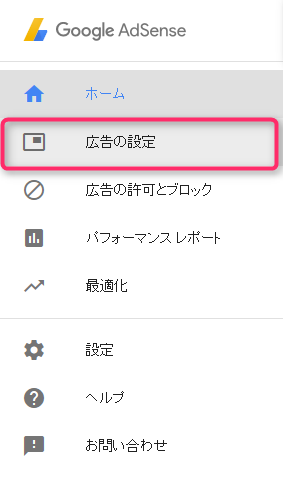
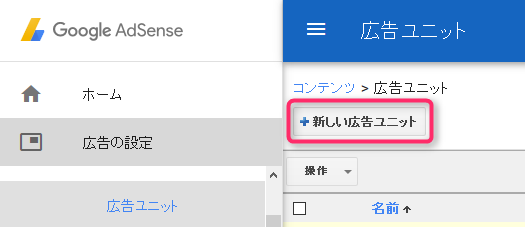
アドセンスの左メニューで『広告の設定』を選択。

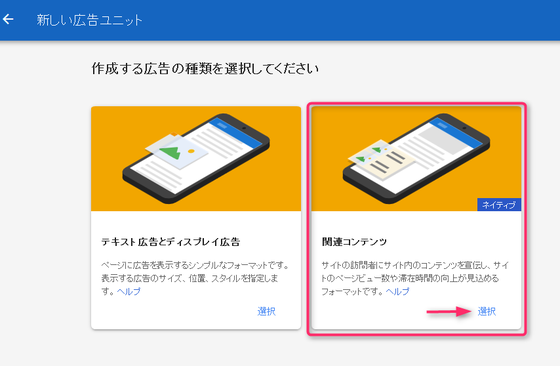
広告ユニットを選択して『+新しい広告ユニット』をクリック。

新しい広告ユニットに表示されている『関連コンテンツ』を選択
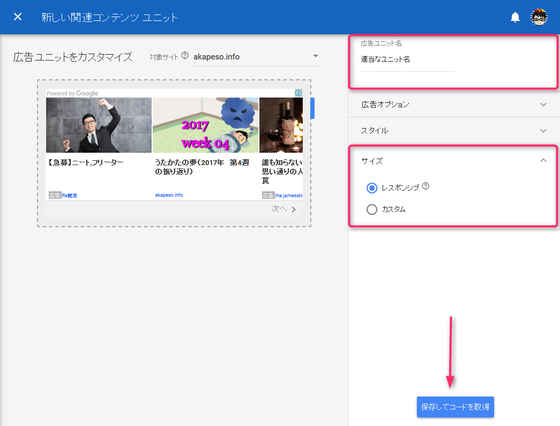
広告ユニット名に適当なユニット名(サイト名-関連コンテンツ等)をつけて、サイズをレスポンシブにする。
サイズはPC・スマホ自動でサイズ変更してくれる『レスポンシブ』に設定しておけば良いです。
スタイルはフォントや色の設定なのでお好みで変更してください。
広告オプションは『広告で収益化』という項目がONになっていると思うので一応確認だけしておいてください。
広告表示せずに関連コンテンツだけ表示させることも可能ってことでしょうね。
設定が完了したら下にある『保存してコードを取得』で広告コードをコピーしてください。
ライブドアブログに『関連コンテンツ広告』を貼る方法
ライブドアブログでは、PC版とスマホ版で設定が違うのでそれぞれ紹介いたします。
ライブドアブログのPC表示に『関連コンテンツ広告』を貼る方法
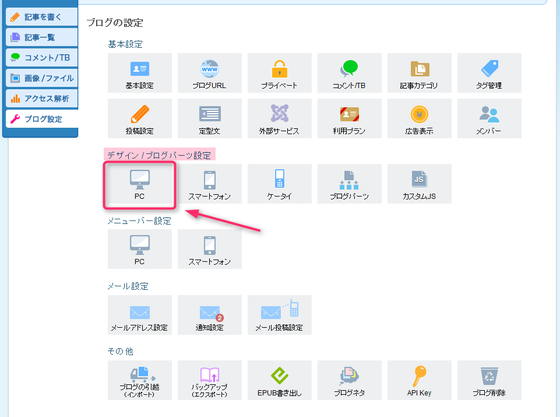
ブログ設定から『デザイン/ブログパーツ設定』の『PC』を選択
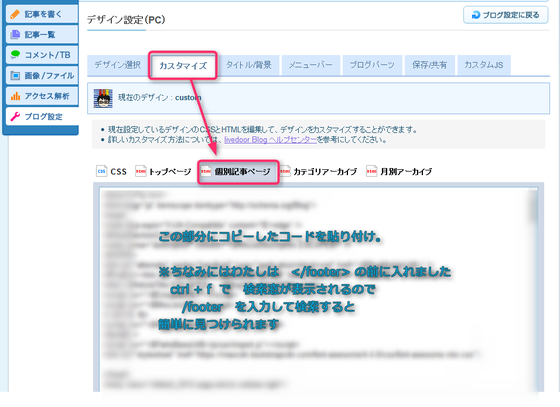
タブに表示されている『カスタマイズ』を選択し、『個別記事ページを選択。
下の部分にコピーしたコードを貼り付けます。
わたしは一番下に貼り付けたかったので、/footer の前に貼り付けました。
ctrl + f キーを押して [ /footer ] を検索するとすぐに見つけられますよ♪
ライブドアブログのスマホ表示に『関連コンテンツ広告』を貼る方法
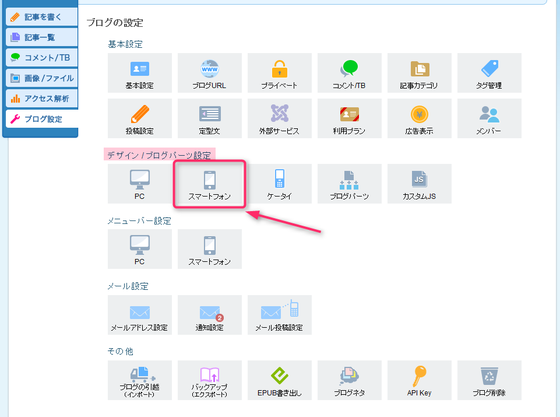
ブログ設定から『デザイン/ブログパーツ設定』の『スマートフォン』を選択
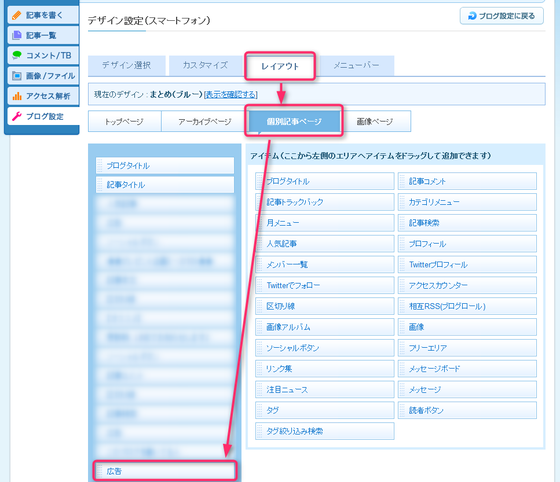
タブに表示されている『レイアウト』を選択し、『個別記事ページ』で『広告』をクリックすると設定ボタンが表示されるのでクリックします。
広告を初めて導入される場合は、右側に『広告』が表示されているのでドラッグ・アンド・ドロップで左側に持っていって配置してください。
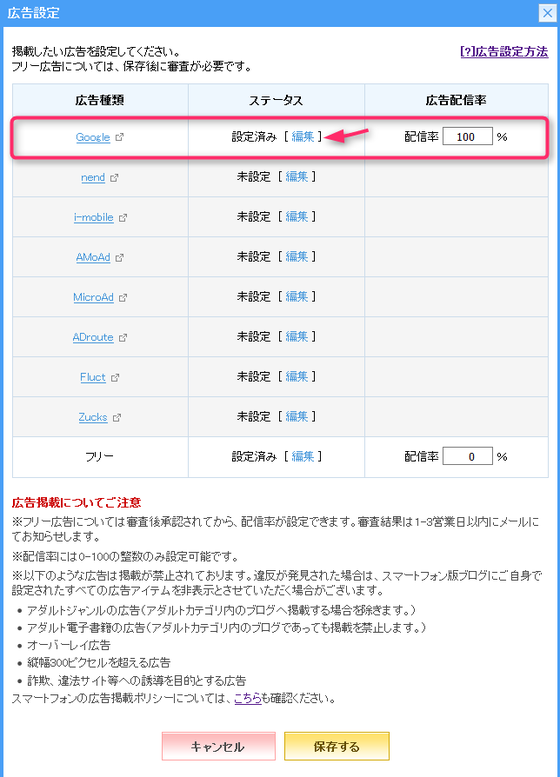
広告設定画面で、Googleのステータスで編集をクリックして下さい。
あとは『ここに広告コードを貼ってください。』と書かれている枠の部分にコピーした広告コードを貼り付けて保存してください。
導入できないかと思ったら、これだけで普通に表示されるようになりました♪
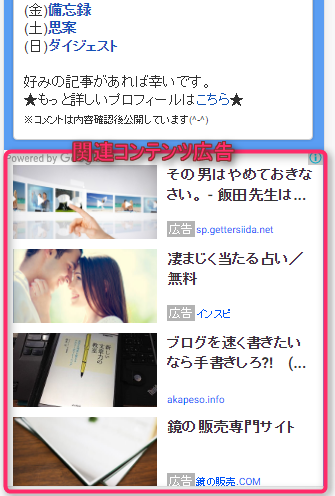
関連コンテンツ広告表示例
では、ライブドアブログに導入した結果をごらんください。
※ココに貼ってある画像は広告ではありません(*^_^*)
こちらはPC版の表示
こちらはスマホ版の表示

こんな感じで自分のブログ内のコンテンツと広告が一体化された『関連コンテンツ広告』が無事に導入できました。
まとめ
この関連コンテンツ広告。WordPressで運営されているブログではよく目にしたので『ライブドアブログでは導入できないのかな?』と悩んでました。
と言うのも、ライブドアブログはスマホ表示画面に勝手に広告入れるから『もしかしたら関連コンテンツ広告導入できないかも?』と心配してたんだけど、問題なく導入できました!
ライブドアブログでアドセンスを導入されている方は一度お試しあれ♪
※ライブドアブログのカスタマイズ方法を色々まとめてみたので、こちらもご覧ください(*^_^*)
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~ 赤ペソ先生(@spinf60 )でした。