ブログを快適に書くため、エディタはホント重要だと思うんですよ。
こんにちは。ブログエディタ迷子、赤ペソ先生(@spinf60 )です。
今回はブログエディタ迷子の私が、試行錯誤の末たどり着いたオススメのエディタ『Atom』を紹介します♪
『Windows Live Writer』よりも良いブログエディタは無いのか?
わたしは、ブログを書く際Windows Live Writerというブログエディタを使っていました。
Windows Live Writerは、WordPressなどのCMSサービスでも使えますし、私がブログを書いているライブドアブログでも使えます。
ブログのデザインをサイトからダウンロードすることによって、ブラウザでブログを見た時と同じレイアウトで、確認しながらブログを書くことができます。
プラグインで機能追加できるのも便利だし、記事を書いたあとはコピペなどの必要なく、そのまま投稿できる点もすごく便利。
ただ私の場合……ライブドアブログのデザインやCSS設定をいじりすぎたせいだと思うんですが
プレビュー画面を表示確認しても、うまく表示されなくなってしまったんです(^_^;)
かと言って、ブラウザでライブドアブログにアクセスして直接書くのはめんどくさい……。
そんなわけで……
より良いエディタが無いのか?
と、調べてみました。
ちなみに……
その調査途中でWindows Live Writerの後継ソフト『Open Live Writer』というソフトがリリースされているのを知りました。
(Windows Live Writer サポート切れてるからね)
しかし、
- 機能的にはほぼ変わってない
- 日本語表示がマダできない状態
だったので、インストールしてみたけど速攻削除しました(^_^;)
ブログエディタに求める機能
わたしがブログエディタに求めるのは、こんな機能。
- ソースコードで記述できる(結局htmlを修正するんだから、最初からソースコードで書きたい)
- ブログに投稿した時と同様のスタイルを、プレビューしながら書けると嬉しい
- マークダウン記法が使えると便利(らしい)
マークダウン記法を使うと、ブログ書くのが早くなる……とのことで調べた結果『kobito』というソフトも良さげだったんですが、CSSの適用ができなくなったっぽいので見送り。
『kobito』というエディタもなかなか良さげなのですが、以前はできていたというCSSの読み込みができないみたいで、こちらも改良に期待。
— 赤ペソ先生 (@spinf60) 2016年3月19日
それで結局たどり着いたのは
プログラマが使う
Atom とは
2015年6月25日に正式版v.1.0.0がリリースされた、今注目のテキストエディターです。Web開発者が作業を効率化するための様々な機能を網羅し、拡張機能も数多く公開されている優れもの。
このAtom……ホントはプログラマ向けなんでしょうけど、マークダウン記法について調べている時に偶然見つけました(笑)
Atomをブログエディタとして使う設定
では、わたしがブログを書くためにやっている設定などを紹介します。
Atomダウンロード
Atom公式サイトからダウンロードできます。
実行すると勝手に動来始めるのでビビります(笑)
日本語化する
そのままだと英語表示でわかりにくいので、こちらの記事を参考に日本語化
記事の中にインストールの方法のページリンクがあります。
そのリンク先に、設定画面を出す時はcommand + , と書かれていますがWindowsユーザーならばCtrl + , で設定画面を開くことができます。
その他の設定
設定に関しては、こちらのブログに詳しく書いてありました
ハイライトする言語はhtmlに変更しておいたほうがいいです。それに関連してデータを保存する時は、htmlファイル形式で保存しておくと、次回開く時にhtmlハイライトされるのでやりやすいです
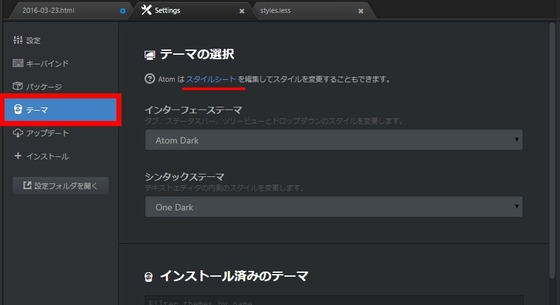
プレビューにCSSを適用する
設定画面を開いて左側に表示されるテーマを選択すると、右側の画面に
Atom は スタイルシート を編集してスタイルを変更することもできます。
という文字が表示されています。
そのスタイルシートの部分をクリックすると、styles.lessというタブが開きます。そこにCSSを記述するとプレビュー画面で適用されます
よく使うショートカット
| Windows | Mac | |
|---|---|---|
| 新しいタブを開く | Ctrl + N | command + N |
| プレビュー画面を表示 | Ctrl + Shift + M | control + Shift + M |
| ハイライトする言語の変更 | Ctrl + Shift + L | control + Shift + L |
| 検索・置換 | Ctrl + F | command + F |
| 設定画面を開く | Ctrl + , | command + , |
おまけの動画
※12分くらいあるのでヒマな時にでも、ごらんください♪
Atomのいいところ
CSS適用したプレビューがリアルタイムで見れる。
Windows Live Writerでは、プレビューするのにタブを切り替える必要があったんですが、記事を書きながらリアルタイムで変わっていくのはとてもいい。
プラグインが豊富
いろいろな機能を追加することでもっと便利にできるのがイイね。最初は最低限なんだけど。
おすすめの拡張機能
atom-beautify
適当に書いたhtmlをキレイに整形してくれます。(笑)
インストール方法は、設定画面を開いて、インストール → パッケージのインストール → 検索して出てきたら Installボタンを押す。
ちなみに、こちらのページにオススメのプラグインが書かれています。WordPressだけじゃなく、ブログを書く人にはいいので導入するといいかも。
まとめ
AtomはWindows、Mac、Linuxで使える点が素晴らしいなぁ。
ソースコードでブログを書く人には超オススメ。
ツイッターやInstagram、ブログカードなどのリンクを貼る時も結局ソースコードをいじらないといけないので、ソースコードで書きながらプレビューできるのは本当に超便利です。
そんなわけできょうのブログはここまで。
最後までご覧いただきありがとうございます。
またどこかのログでお会いしましょう(^_^)/~