
スマホのCSS設定に試行錯誤したけど、とうとう解決策が見つかったぜ!
こんにちは。CSSはぶっちゃけ苦手、赤ペソ先生(@spinf60 )です。
試行錯誤の期間が長かったんですが、ブログ読者さんからのコメントで、一気に解決しました!
そんなわけで今回はタイトルにもある通り、スマホ表示・PC表示共通のCSSを適用する方法の解説です。
ブログ読者さんのコメントが解決の糸口に!
※適用方法だけ知りたい人は、こちらをクリック下さい
このブログは、コメントを記入できるように開放しているので、ホントたま~にですけどコメントが来ます。
ある日、こんなコメントをいただきました。。
はじめまして。
自然観察Blogを運営しております、ちたまと申します。「Livedoorブログ スマホ CSS」で探してたどり着きました。
外部にCSSファイルを起き、記事内でlink relで呼び出す…
目からうろこで、とても参考になりました。Dropboxを利用する方法も、驚きましたが、代替案がないとのことで試行錯誤した結果、Livedoorの「画像/ファイル」にCSSをアップロードすることで解決しました!
すでに既出でしたら申し訳ないのですが。おかげさまで、スマホのデザインが解決できそうです。
ありがとうございました。
ちなみにこちらの記事に対するコメントです。
コメントくださったのは、同じライブドアブログで書かれている自然観察blogの、ちたまさんでした。
いやいやいや、目からウロコはこちらの方ですよ!
『Dropbox使えなくなるならめんどくさいなぁ』とか
『サーバー借りてアップロードするしか無いのかな?』と思っていたら、灯台下暗し。
ライブドアブログのファイル管理で普通にできたんじゃないか(;´Д`) すげぇ遠回りしてた(・_・;)
そんなわけで早速検証です!!
ライブドアブログのスマホ・PC共通のCSSを適用する方法
ここからは、実際にやってみた結果をツイートしたもので、まとめますね。
★ライブドアブログのスマホ・PC表示に共通のCSSを適用する方法★
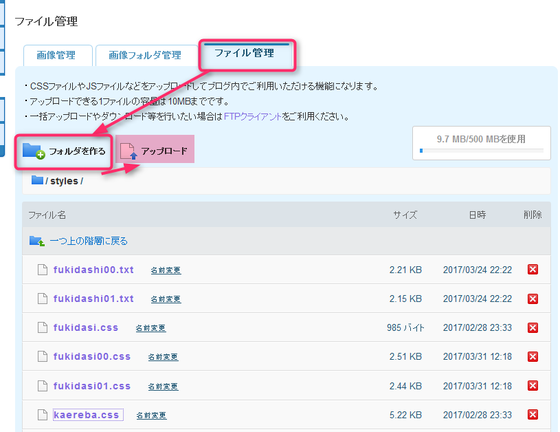
1.管理メニューの『画像/ファイル』から『ファイル管理』メニューに入る。
2.CSS用のフォルダを作成し、そこにcssファイルをアップロードする。
PC画面での操作になりますが、こちらの画像です。
★ライブドアブログのスマホ・PC表示に共通のCSSを適用する方法★
3.アップロードされたCSSファイルをクリックしてURLをコピー
4.記事本文内に <link href=&vquot; コピーしたURL &vquot; type=&vquot;text/css&vquot; rel=&vquot;stylesheet&vquot; /> を記述
記事本文中……というのは、実際に記事を書く時に文章入力する『記事を書く』の画面のことです。
コレに関しては、こちらの記事に詳しく書いています。
これで完成です……マジかよ(;´Д`)
ただ……ちょっとだけ注意事項。
このコードを記事本文に貼り付ける時、スマホでやるとおそらく失敗します。
パソコンの編集画面で記事を書いたほうが良いです。
あと、実際に表示させる際に注意点がいくつかありますので、そちらもまとめます。
★ライブドアブログのスマホ・PC表示に共通のCSSを適用する方法★
※注意点1
・見出しタグ(h2,3等)、pcの設定では .article-body-inner と、クラス指定されているけどこれを付けてるとうまくいかない。
★ライブドアブログのスマホ・PC表示に共通のCSSを適用する方法★
※注意点2
・ただしh2タグだけは別のクラス指定が必要。スマホ表示した際、他のアイテムの見出しも一緒に変わってしまうため。
※注意点3
・GIFもアップロード可能。ただし1ファイル10MBまで。容量に制限はない。
※『容量に制限はない』とつぶやいていますが、実際は500MBまでです。失礼しました。
見出しの色が変わってしまう問題については、次のツイートをご覧ください。
見出し・カエレバ・ふきだしのCSS読み込み成功。ただ、本文以外の見出しも色が変わっているのだ。 https://t.co/5qhklC71jO
見ていただくとわかるように、記事本文以外の『人気記事』も色が変わっています。
ですので、h2だけ別のクラスを設定しています( h2 .akapeso みたいな感じ )。
★ライブドアブログのスマホ・PC表示に共通のCSSを適用する方法★
※注意点4
・複数ページに渡る場合、2ページ目以降CSSが適用されない可能性がある。
記事本文中にはじめてCSSを書き込んだ時に気づいたんですが、冒頭に記述したCSSは2ページ目になると適用されてませんでした。
今回の方法で試してみましたが、やはりダメでした。
記事後半でもう一回記述すれば良いようなきがするけど、それで良いのかは微妙。
★ライブドアブログTips★
このURLにアクセスすると、パソコンのブラウザからでも、スマホ表示での編集・プレビューができます。
https://t.co/o95uKdjr7E
パソコンで記事を書いている時に、スマホでの見た目を確認したくても表示できなかったので、わざわざスマホで確認してたんですが、このページからログインすればスマホ表示でのプレビューが見れますよ♪
ブラウザの別タブに開いておくと便利です。
スマホ表示を確認する時は F12キーで開発者モードを利用したほうが見やすい。
Google Chromeではスマホの画面サイズに合わせた表示確認ができるので、実際のスマホで見る状態に近いプレビュー画面が確認できます。
ここからは、実際に適用させた画像です。
画面中に広告が入っているのがPC表示。
両サイド青いのがスマホ表示。
一応どちらも同じCSSで処理されてます。 https://t.co/yUG5ovMnGJ
ちょっと見づらいと思うので、別々に画像を貼りますね~♪
こちらがPC画面での表示
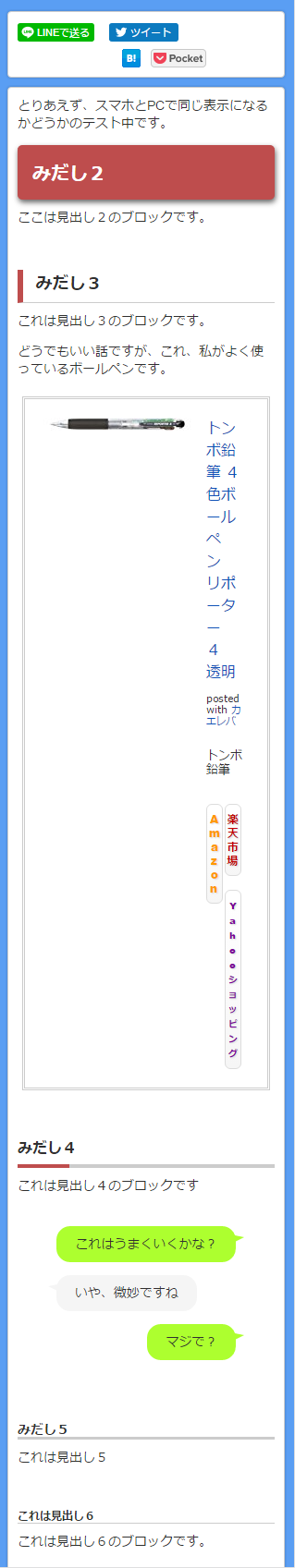
そしてこちらがスマホ画面での表示です。

記事の途中で紹介した、記事本文以外のh2タグの色が変わってしまう問題も解消されてますし、吹き出しもきちんと表示できてるのです(*^_^*)
カエレバのボタン部分の配置に今後の課題が残っていますが、これに関しては誰かのお力を借りるとしましょう(;´Д`)
まとめ
これでほぼ解決でしょ!
ライブドアブログのスマホ表示にCSSが適用できなくて悩んでた皆さん!この方法でお楽しみ下さい。
ちなみに……このまとめのように、ふきだし会話も実現できるので、下の関連リンクから見てね♪
コメントくださったちたまさん。本当に有難うございますm(_ _)m
みなさんも、自分好みのデザインをガンガンいじってくれたまえ。
※ライブドアブログのカスタマイズ方法を色々まとめてみたので、こちらもご覧ください(*^_^*)
そんなわけできょうのブログはここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~
赤ペソ先生(@spinf60 )でした。