
『おすすめ記事』だけをスライダーに出したいのに、いいプラグインが見つからない………。
こんにちは。赤ペソ先生(@spinf60 )です。
ホームページ制作をしようとWordPressの勉強を独学でやってます。
ありがたいことに、仕事の依頼が入ったのですが、どうもうまくいかない。
ググりながらプラグインを入れては削除しての繰り返しです……
そんなわけで……忘れないうちにメモしておこうと言う意味でこの記事を書いています。
『オススメ記事』だけをスライダー表示したい!
わたしが依頼されたのは
「たくさんの記事の中から『オススメの記事だけ』をピックアップしてスライダー表示させたい」
というものでした。
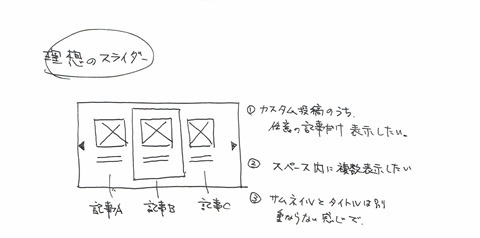
つまり、こういう条件↓
- カスタム投稿で作成した記事のうち、オススメしたい任意の記事だけを表示。
- スライダースペース内に複数表示したい。
- 大きな画像がスライドするのではなく、サムネイル+記事タイトル。本文は不要。

画像をスライド表示させるプラグインは多いんですが『サムネイル+タイトル』というのが意外と見つからなくて困った。
そんなわけで、いろいろ試した結果、いくつか候補が見つかったので結果をメモっておきます。
※見出し下のキャプチャ画像をクリックするとプラグインのページに飛びます
Smooth Slider
参考にさせていただいたサイトはこちら
Smooth Sliderのいいところ

記事を書くスペースの下に、記事をスライダーに表示させるかどうかを選択することができるようになっています。
固定ページ、投稿、カスタム投稿。どれでも任意のページをスライダーに表示させることができる。
Smooth Sliderのイマイチなところ
スライダースペース内に1記事しか表示できない。(画像はのちほど)
これはわたしの技術力があれば解決するのかもしれない(笑)

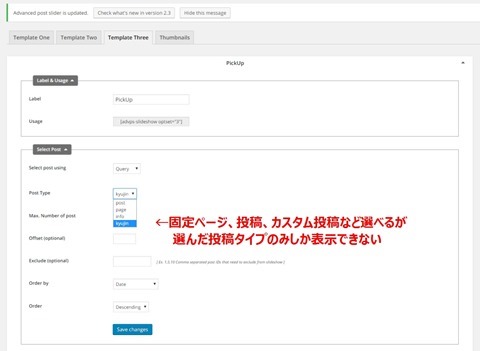
Advanced post slider
参考にさせていただいたサイトはこちら
Advanced post sliderのいいところ
スペース内に複数記事を表示できる。(画像は最後にあります)

Advanced post sliderのイマイチな所

投稿タイプ(固定、投稿、カスタム投稿など)を選んだら、そのタイプの記事がスライダーに表示される。任意ではない。
レスポンシブ対応になっているが、スマホ表示にした場合、右端が切れる。
本命『WP Posts Carousel』
参考にさせていただきましたm(_ _)m。こちらのページ を見つけることが出来て本当に良かった。
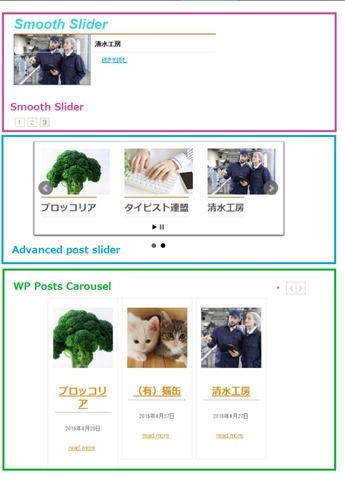
実際に並べてみたサンプル
PC表示

スマホ表示

水色がAdvanced post sliderですが、右端が切れているんですよね。
緑の部分がWP Posts Carousel ですが、わたしが考えていたイメージにピッタリで大満足……といいたいところですが
WP Posts Carouselのイマイチなところ
先ほど画像(PC表示)でお気づきかもしれませんが、タイトル(この場合店舗名)が長すぎると改行されてどんどん下方向に伸びるて、他のものとサイズにずれが生じるのが問題
また、他の
まとめ
「やります!」と言ってしまったから、やるしか無いので頑張ります。
独学なのでいちいち調べながら作ってますけど、私としては、自分のブログを書くだけ……だったらWordPress使わない(笑)。
お仕事依頼された時、ライブドアブログなどの無料ブログか、WIXあたりで処理しようとしたんですが、WIXは記事の検索ができなかったのでWordPressを使ってます。
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~