同情するならなんかくれ
こんにちは。赤ペソ先生(@spinf60 )です。
いろんな方のブログを見ていると、
Amazonの『欲しいものリスト』
を公開されている場面を意外と見かけます。
『ほしいもの公開して、実際何か届くのかな?』と常々思っていたんですが、送ってくれる神様みたいな人がいる……らしい。
そんなわけで今回は
Amazonの『欲しいものリスト』について
それから、スマホのフリーエリアに広告を貼る方法について考える回です。
Amazon『欲しいものリスト』とは
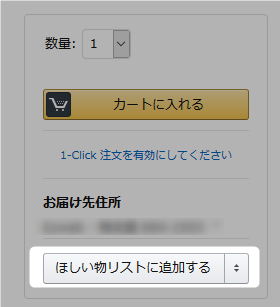
Amazonをご利用中の方は、商品をカートに入れるボタンの下に
[ほしい物リストに追加する]
と表示されているのを見たことがあると思います。コレね↓

一般的には
- 「この商品良さそう!あとで別の商品と見比べてみよ!」
- 「今は買わない(買えない)けど、いつか買おうっと」
みたいな時、ブックマーク代わりに使うことが多いんじゃないですか?
ていうか、わたしはそういう使い方しかしてませんでしたよ。
気になる書籍をほしいものに追加して、あとで眺めて買ったりするの。
この欲しい物リスト……
公開することで他の人からプレゼントしてもらうことができるんだって。
なぜAmazonのほしいものリストを作ろうと思ったのか?
ブログスクール仲間のゆうげん(@1funkiduki )さんが、ほしいものリストについて書かれているのを見て衝撃を受けたわけです(;´Д`)
と……届いてるんですよ。プレゼントが(*_*)
「えぇっ!マジで届くの!」ってなるよね。なるなる。
そんなわけで、後先考えずにとりあえず作ってます(笑)
作成方法については、こちらのページがわかりやすくて良いです。
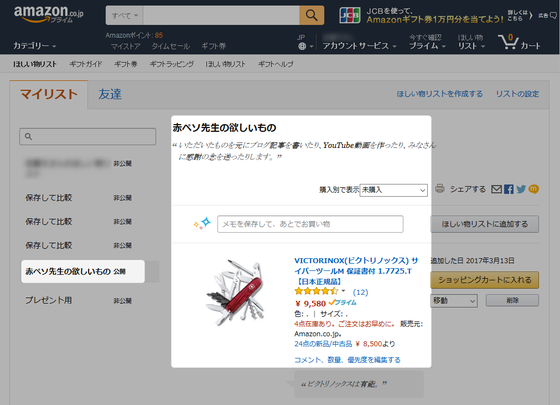
赤ペソ先生のほしいものリストを作りました
そんなわけで、元々登録していた「ほしいものリスト」の中からアレなものや、アレなものを取り除いて…
『赤ペソ先生の欲しいものリスト』
を作ってみました(*^_^*)
下の画像をクリックすると見ることができます。
どうでもいいけど、手の部分塗るの意外と時間かかったなぁ。無駄な努力だなぁ(笑)
んで早速ライブドアブログに貼ろうとしたけど、なかなかうまく行かなかったので、ちょろっとメモ。
ライブドアブログで『欲しいものリスト』リンクを貼る際の注意点
この備忘録ブログはライブドアブログを利用しています(2017年3月13日現在)。
Amazonのほしいものリストを記事の中に貼る場合は問題なく表示されます。
またPC表示のサイドバーに『フリーエリア』を利用して設置した場合も問題なく表示されるのですが、問題はライブドアブログのスマートフォン表示です。
ライブドアブログのスマートフォン表示では、各ページに最大3つしか広告が入れられません。
トップページに3枠、アーカイブページに3枠、個別記事ページに3枠といったように、各ページに最大3本ずつの広告アイテムが掲載できます。
『広告』枠じゃなくPC版みたいに『フリーエリア』で行けるんじゃね?
と思ったんですが、甘くはなかったです。
見事にリンクが削除されてました(;´Д`)
そんなわけで……スマホ対策考えたよ~
ライブドアブログのフリーエリアに広告を貼る方法
すごくザックリ書くと……こういうことです。
- Amazonの『ほしいものリスト』に自動でジャンプする記事ページを作る
- そのページURLをフリーエリアに貼る
直接広告のリンクを貼るわけではなく、自分のブログのリンクを貼って、そこから自動的に広告に移動するので問題ないのです( ̄ー ̄)ニヤリ
まずはパソコンで新規記事を作成します(パソコンじゃないとURL変更できないのでね)。
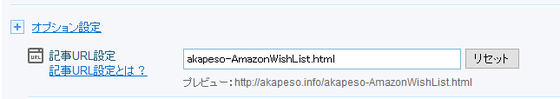
で、下の方にある[ 記事URL設定 ]でURLを変更します。
ちなみに私は今回、こんな感じのURLにしました。※クリックすると大きな画像が見れます。
それから……記事を書くスペースに以下のコードを貼り付けて、●~~● の間をAmazonの『欲しいものリスト』のURLを書き換えて保存してください。
そして、いま作成したページのURLをフリーエリアに貼れば、自動的に移動してくれます。
この方法、Amazonのほしいものリストだけじゃなく、アフィリエイトにも使えるのでいいですよ♪
まとめ
欲しいものリストって、今どんなことに興味があるのかわかって面白い
公開する方としては内面を覗かれているようで、ちょっと恥ずかしい……かもね。
そんなわけできょうのブログはここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~
赤ペソ先生(@spinf60 )でした。
※ライブドアブログのカスタマイズ方法を色々まとめてみたので、こちらもご覧ください(*^_^*)