Google神に嫌われたくない、嫌われたくないでござる。
こんにちは。弱小ブロガー 赤ペソ先生(@spinf60 )です。
頭のなかでアダルトな妄想が渦巻いていても、このブログにはアダルティーなキーワードを書かないなら、Googleから警告なんか来ないだろうと思っていたんです。
ところがね………来ちゃいました。
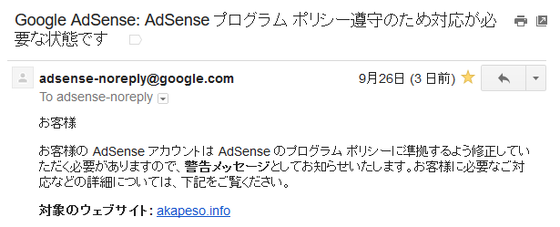
Googleから警告が……
Google AdSenseからの警告メッセージが……。
Google AdSenseの警告を受けてやったこと
Google神からの警告きたー
— 赤ペソ先生 (@spinf60) 2016年9月26日
Google 広告を紛らわしい方法で掲載することは禁止されています
それを教えてほしいんですが。
— 赤ペソ先生 (@spinf60) 2016年9月26日
この段階で、まだAdSenseのページをちゃんと確認していなかったけど、よく見たら書いてました(笑)
モバイル端末でスクロールしなければ見えない位置にコンテンツが押しやられていたり、モバイル端末向けサイトでスクロールせずに見える範囲に 300×250 以上の大型広告ユニットが配置されているレイアウトが含まれます。
この上のやつに引っかかっていると見た。
— 赤ペソ先生 (@spinf60) 2016年9月26日
ずばりコレ。
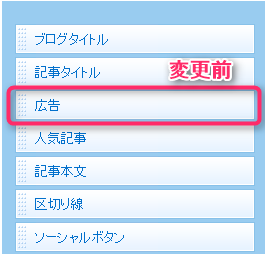
私はライブドアブログを使っているんですが、変更前のレイアウトはこのようにしていました。

ブログのタイトルの下に、記事タイトル。
その下にAdSenseのレクタングルサイズを貼り付けていました。
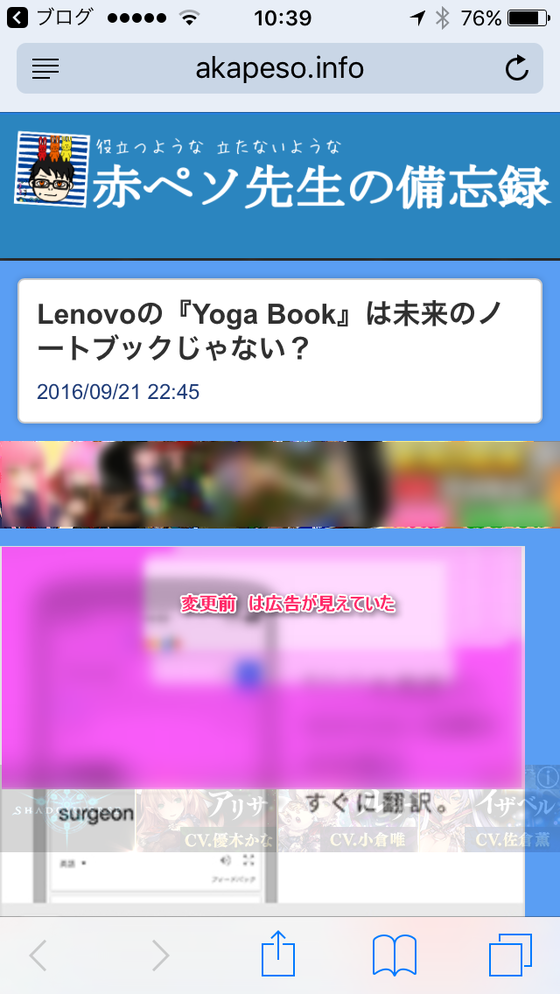
実際のスクリーンショットはこんな感じ。
ブログにアクセスすると広告しか表示されていない状態の極悪レイアウト(;´Д`)
AdSenseの警告を受けてやったこと(改)
・スマホ記事タイトル下レクタングル→レスポンシブ
・記事タイトル下広告→そのまま
・人気記事を上に配置し広告が最初に表示されないように変更— 赤ペソ先生 (@spinf60) 2016年9月26日
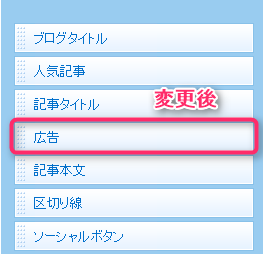
で変更した結果このように、人気記事を上に持ってきて、その下に記事タイトル、広告。
これで、ブログにアクセスしてスグにAdSenseの広告が表示されることはなくなりました。
広告のサイズはレスポンシブにしてましたが、あとでレクタングルに戻しています。

わかったこと
アドセンスのレスポンシブは、タイトル下(というかモバイルでのファーストビュー?)だと小さいけど、それより下だとレクタングルサイズになるのね。
— 赤ペソ先生 (@spinf60) 2016年9月26日
レスポンシブ広告は、PC表示とスマホ表示でサイズがかわるだけだと思っていたんですが、スマホの表示内でもサイズが変わりました。
ブログにアクセスしてすぐに見える状態だと小さいサイズだったんですが、下に動かすとレクタングルサイズに自動的に変わりました。
そんなわけで、見えない位置に動かしたことでレクタングルサイズになってるのなら、収益変わらないだろうと思って、少し様子を見ることに。
レスポンシブクリックされないならレクタングルに戻そうかな
— 赤ペソ先生 (@spinf60) 2016年9月26日
しかし……
レスポンシブだめだな
— 赤ペソ先生 (@spinf60) 2016年9月27日
レクタングルのクリックされなさは異常というか、クリックされてもビックリするぐらい単価が低いので(30分の1(笑))、同じレクタングルサイズの表示でもこんなに違うのかと、ビビってレスポンシブはやめました。
ただ、個別記事のページはレクタングルにしているんですが、ブログのトップページやアーカイブのページはレスポンシブにしたままです。
トップページってほとんどアクセスされないので、人気記事のリンクを貼ってません。
そうすると、レクタングルサイズの広告を貼ったらまた広告が最初に出ちゃうので、レスポンシブにしています。
まとめ
スマホ表示で いきなり広告が表示されるようになってると警告くるから気をつけてね。
あと私は今回スグにメールに気づいて修正したから広告停止にはなりませんでしたが、Google AdSenseからのメールを見逃さないようにしておかないと本当に大変なので気をつけてくださいね。
ライブドアブログのカスタマイズ方法を色々まとめてみたので、こちらもご覧ください(*^_^*)
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~