
パソコンの画面を保存したい時どうしてます?
もしかして、PrtScキーを押してスクリーンショット撮って、それを画像加工ソフトで編集してません?
昨日までそれをやっていた赤ペソ先生(@spinf60 )です。やあどうも。
昨日までの私
ブログに記事を書く時、ソフトの操作説明やホームページの解説など、スクリーンショットが必要な時があるんです。(画面キャプチャーとも言うね)
今まではキーボードにあるPrtScキーでスクリーンショットを撮っていました。
- PrtScで全画面保存
- PrtSc + Altで、現在使っているウィンドウ(アクティブウィンドウ)のスクリーンショットの保存
という感じでスクリーンショットを撮って、GIMPという無料の画像加工ソフトで必要な部分だけ切り取っていました。
けど、気づいちゃったんですよ。
パソコン版のLINEに、画面キャプチャーできる機能があるってことに!!
そもそもLINEにパソコン版があるの知ってる?
LINEというコミュニケーションアプリを知らない人あまりいませんよね?
軽く説明しておきますと、主にスマートフォンで利用するアプリで、携帯会社のメールと違って、無料でメッセージの送受信や、電話できる便利なアプリです。
スマホを持っている人の大半が使ってるんじゃないですか?
そのLINE。実はパソコン版があるんです。
ホームページ上のダウンロードからソフトをダウンロードすることでインストールできます。
パソコン版LINEの「画面キャプチャー」で、スクショが簡単に
インストールに関しては、こちらの方のきじをごらんください。
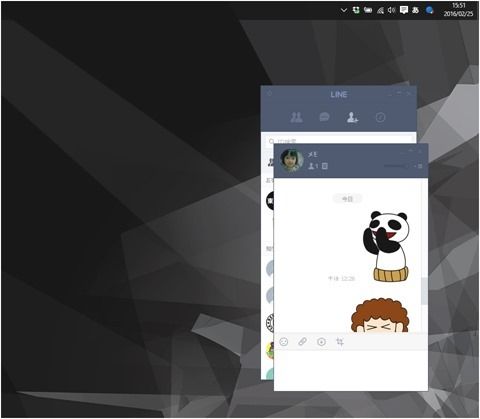
パソコン版LINEを起動すると、デスクトップ上にLINEの画面が表示されます。友達のリストやトーク画面もスマホと変わらない感じです。
とりあえず、どれかトークをダブルクリックすると別窓でトーク画面が開きます。
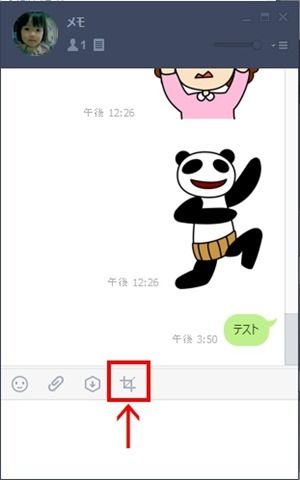
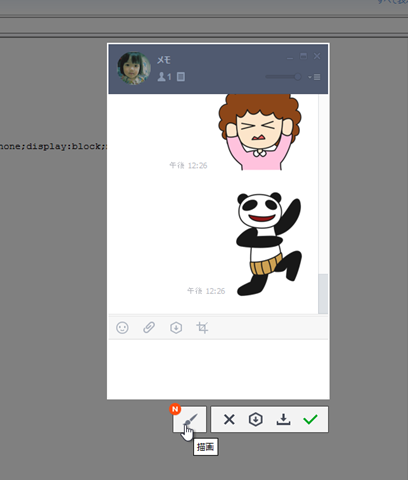
下の画像は、私がメモ用に作成したトーク画面です。

画面キャプチャーはこのトークの文字入力部分の上。右はしにあります。赤の四角で囲まれた部分です。

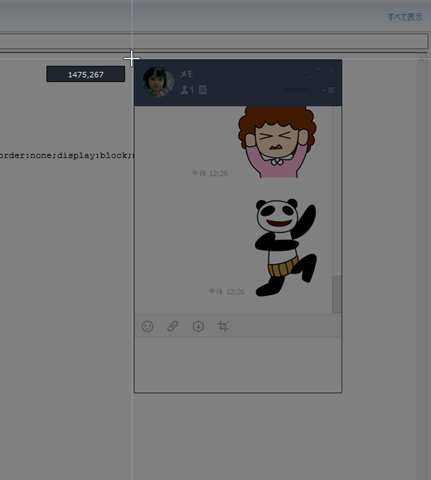
赤の四角で囲まれた部分をクリックすると、画面全体が暗くなり、薄い水色の十字線が表示されます。画像だとちょっと見づらいかもしれないけど。

その十字をドラッグして切り取りたい範囲を選択することで不要な部分をカットしたスクリーンショットが作成できます!

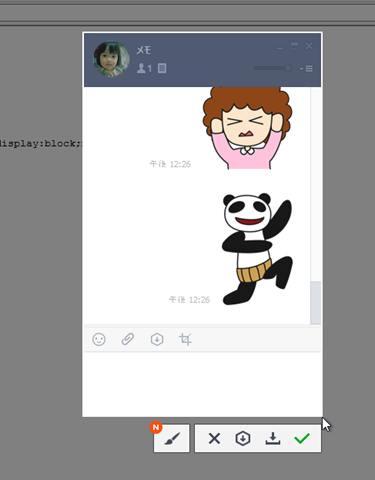
選択した状態で下に表示されるメニューを右から説明します。
緑色の完了これをクリックすると、選択した部分をトークの画面に貼り付けます。

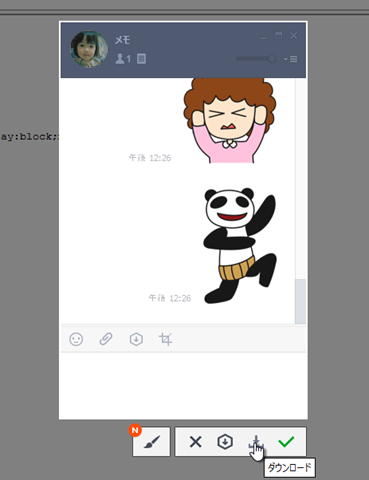
その左側、下向き矢印はダウンロード。パソコンの好きなフォルダに保存することが出来ます。ブログなんかに使いたい時はこっちです。

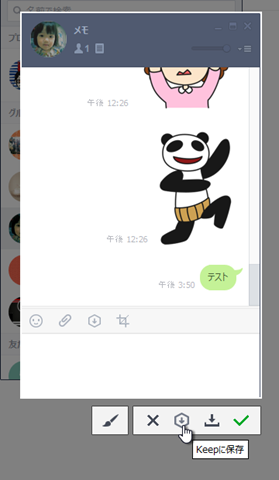
お次はkeep。LINEのストレージに文章や画像を保存できます。

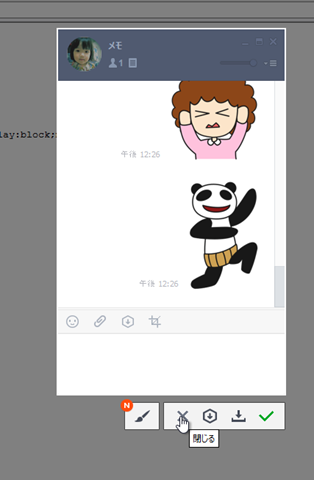
×は、閉じるですね(笑)

編集機能がすごい!
本当にすごいのはここからです。
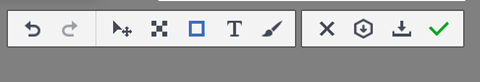
メニュー左端に筆のマークがあります。

筆マークをクリックすると、編集メニューが展開されます。

左から順に
- 取り消し
- やり直し
- 選択(配置した文字や形を移動する時に使う)
- モザイク
- 形(四角、丸、線を描ける)
- 文字(文字を書く)
- 描画(フリーハンドで記入)
これだけのことができるんです!!
文字入れとかは色の変更もできますよ♪
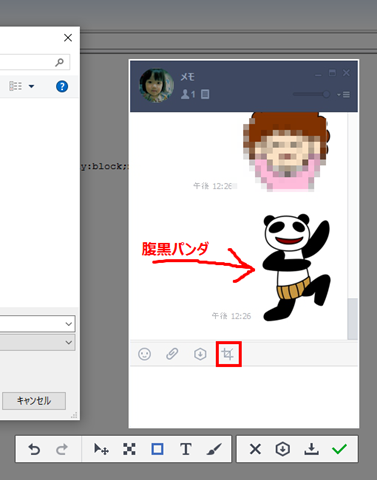
キャプチャーだけじゃなく簡単な編集もできるので、↓のように画像へモザイクを入れたり、注釈を入れたりることができるんです。

四角形、わりと使うから便利~♪
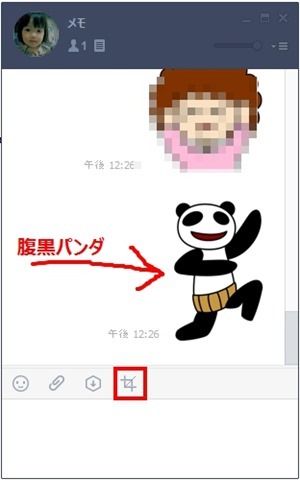
ちなみに上の画像は、全体像を撮影するためPrtScキーで撮っているんですが、実際に加工して保存したものは↓このような感じになります。

見せたくない部分をカットするだけじゃなく、ちょっとした注釈入れたりすることができるので、ほんとーにすごく便利ですよ♪
まとめ
パソコンを開いて作業していることが多いので、画面上にメッセージが表示されるパソコン版LINEをよく使ってました。
けど画面キャプチャーがこんなに便利だなんてぜんぜんしらなかったです(・_・;)
ブログを書く時に使いたい機能がほぼ揃っているので本当にありがたいです。
この記事も関連してるかもしれない
Windows10の「ステップ記録ツール」でマニュアル作りが簡単になるぞ!
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~
【告知】トーク上に表示してるスタンプこちらです(笑)
画像をクリックすると販売ページに飛びます
LINEスタンプは『全く売れない』と思って作ったほうがイイよ という話

