
こんにちは。ブログのタイトルセンスが絶望的に無い男 赤ペソ先生(@spinf60 )です。
キーワード並べればいいってもんじゃないんです。これはもうセンスの問題です。
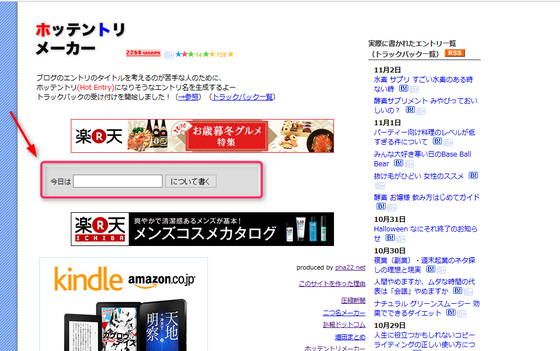
ブログ名付けの救世主『ホッテントリメーカー』
ブログを書いている人はご存知だと思いますが、はてなブックマークという、ソーシャルブックマークサービスがあります。
ブラウザに入れるお気に入りをネット上に保存するサービスで、気になった記事をストックするようなイメージですね。
そのはてなブックマーク、通称はてブでは、ブックマークをつけられると、人気のエントリーとして、目立つところに表示されるようになります。
この人気のエントリー→ホットエントリー→ホッテントリってことです。
ホッテントリメーカーとは、日本一有名なニートこと、働きたくない人間pha(@pha)さんが作成しです。
これのサイトが本当に有能なのです。
ホッテントリメーカーにアクセスして、画面中ほどにある入力欄に、書きたい記事のキーワードを入力して【について書く】をクリックすると、自動的にタイトルが生成されます。
本当に神かと
ただ……生粋のダメ人間のわたしは、もっと……簡単にタイトルがでてきてほしいです。
ブラウザで検索したら、自動でタイトル生成するようにしたい
ブログタイトルで迷った時に便利なホッテントリメーカーですが、超絶ダメ人間の私としては……
ホッテントリメーカーのサイトに行って、文字入力欄に入力するのがめんどくさい!もっと簡単な方法はないのか?
などと、ダメ人間発言をしてみます。
で、たどり着いた結論は……
ブラウザの検索窓でキーワード入力しタイトル生成されたら最高じゃね?である。
いかにもダメ人間が考えそうな発想であります。
そんなわけで実現に向けて努力します。こんな時だけ頑張ります。
Firefoxの検索窓からホッテントリタイトル作成するぞ
Google Chromeを使っている人が多いかもしれませんが、私はFirefox派なのでFirefoxから実行します。
ぶっちゃけ、Chromeでやる方法がわかりませんでした(;´Д`)
今回参考にさせていただいたのはコチラのブログ記事
設定覚え書き
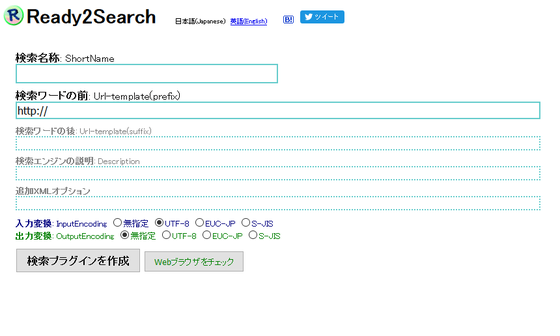
1.Ready2Searchにアクセス
自分好みの検索を作ってくれるサイト、Ready2Searchにアクセス。
必要項目入力
アクセスすると、入力欄があるので以下の項目を入力。
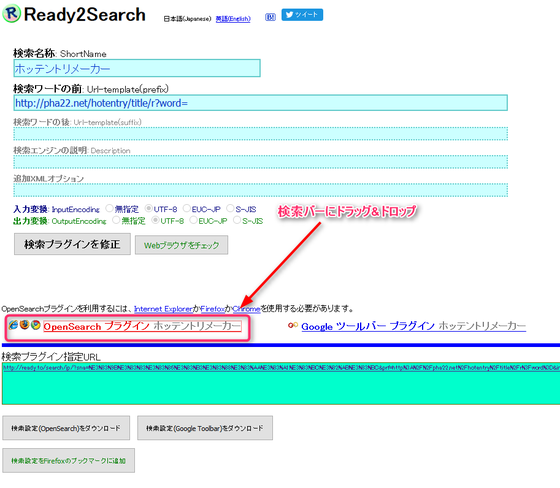
・検索名称→[ ホッテントリメーカー ]
・検索ワードの前→[ http://pha22.net/hotentry/title/r?word= ]
・出力変換 → UTF-8 にチェック
その他は入力せず。
入力完了したら【検索プラグインを作成】を押すと設定完了。
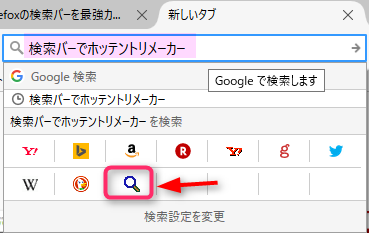
OpenSearchプラグインと表示されているリンクを検索バーにドラッグ・アンド・ドロップすることで検索可能になります。

まとめ
そんなわけで、お気づきでしょうか……今回のタイトル……もちろんホッテントリメーカーで作成しています(笑)

これでタイトル付けるのに迷った時は、即ホッテントリメーカーで検索だ!
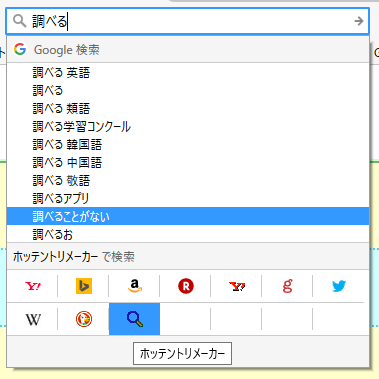
↓こんな感じで検索バーに入力したら、スグにタイトルが生成されるのだッ!
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~