
アドセンスで収益化とか夢のまた夢の話………。
夢見る中年、赤ペソ先生(@spinf60 )です。やあどうも。
この記事を書いている時点では大学生ブロガー、八木仁平という方がいらっしゃいます。
その八木さんが書かれた記事を見ておっさんはギョッとしたわけです。
収益が月39万て!マジかと 。
そもそもPV数が全然違うのだけど、今の私には全然手が届かない世界でございます。
そんなわけで、先人を真似るのが一番の上達方法だと思いまして、ブログを精読しアドセンスの貼り付け位置を考えなおすことにしました。
AdSenseの配置場所はヘッダー下、記事中、記事下(シェアボタン上)。
ほぅ…なるほど、いいことを聞いた。 そんなわけで早速
AdSense位置を変更だ
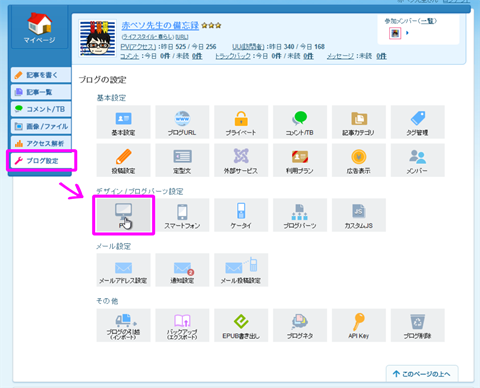
設定を行うために、まずライブドアブログの管理画面から、左側のメニュー ブログ設定 を選びます。
デザイン/ブログパーツ設定 の PC をクリック (PV数が見えてますが気にしないでください)

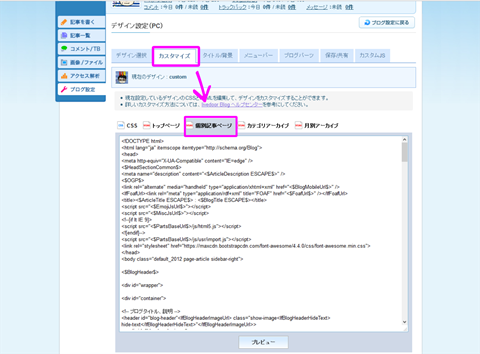
デザイン設定(PC)の画面が表示されますので
カスタマイズ → 個別記事ページ のタブをクリックして設定していきましょう。

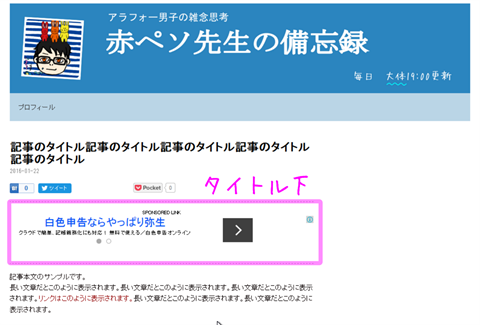
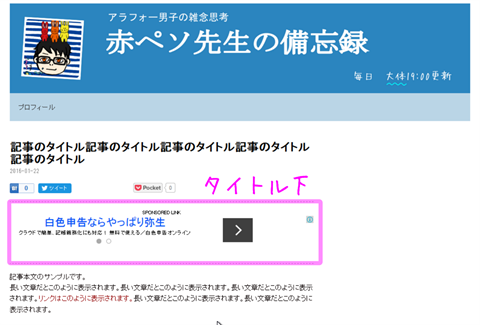
タイトル下の設定
私のブログの場合、タイトルの下にシェアボタンがあるので、その下にアドセンスを入れたいと考えました。
設定画面の中に
<!– 記事ヘッダー、記事タイトル –>
<!–/ 記事ヘッダー、記事タイトル –>
で囲まれている部分があり、そこに
<div class=”article-social-btn”>
<$ArticleToolBox$>
という記述があります。この文字の1行下にアドセンスのコードを貼り付けると、タイトル&シェアボタンの下に広告が表示されます。

記事中
記事の真ん中辺りに広告を入れるのが最近までできなくて、毎回記事を書くたび自力で挿入していたんですが、こちらの記事を参考させていただきました。本当に有難うございます。
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > h3,h4,h5');
$target.eq(Math.floor($target.size() / 2)).before($('.insentence-adsense'));
}, false);
// ]]></script>
<div class="insentence-adsense">
<p>広告</p>
<!--ここに自分のアドセンスのコード-->
<p> </p>
</div>
こちらのブログに掲載されているソースコードは、はてなブログ用とのことでしたが、ライブドアブログでも使うことができました。
見出し(h3,h4,h5 )をカウントして、真ん中の見出しの上に広告を入れる設定になっているのですが、はてなブログでは見出しは h3から始まるのかな?
ライブドアブログでは(もしかしたら私のテーマだけかもしれないけど)、記事中の見出しはh2から始まるので、 h2,h3,h4 に修正しました。
ということで、私がライブドアブログ用にして貼り付けたバージョンも、誰かの役に立てば良いなと思い、ここに貼っておきます。
<!-- 記事中アドセンス自動挿入 -->
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > h2,h3,h4');
$target.eq(Math.floor($target.size() / 2)).before($('.insentence-adsense'));
}, false);
// ]]></script>
<div class="insentence-adsense">
<center>
<p style="font-size: 60%;">SPONSORED LINK </p>
<!--ここに自分のアドセンスのコード-->
</center>
<p> </p>
</div>
<!-- /記事中アドセンス自動挿入 -->
前後にコメント入れてるのは、私の記憶力が悪いので後で探す時わかりやすくするためです(笑)。 SPONSORED LINK のところは好きな文字・サイズに変えてください。あと、センター配置になってます。
挿入位置は……
<!– 記事本文 –>
で始まる部分がありますので、その下の方に
<$ArticleBody$>
があります。
わたしはその下に貼り付けています。
画像わかりにくいかもしれませんが、見出しの上に自動で入っています↓。

記事下(シェアボタン上)
< !– 記事フッター、カテゴリ、コメント、ソーシャルボタン –>
< !—/記事フッター、カテゴリ、コメント、ソーシャルボタン –>
で囲まれている部分があります。
そこにタイトル下の時と同様に
<div class=”article-social-btn”>
<$ArticleToolBox$>
の文字があります。
この文字のひとつ上の行にアドセンスのコードを貼り付けることでシェアボタン上に広告が表示されます。

まとめ
アドセンスだけじゃなく、この下にある締めの文章も自動で入るようにすればよいのじゃないかなぁと思い始めた
アドセンスが自動で入るようになってくれたのはありがたいのですが、問題は今まで手作業で挿入したアドセンスを、修正していく作業のほうだということに気づいてしまった。
頭が痛い。(その後頑張って修正しました)
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~
※ライブドアブログのカスタマイズ方法を色々まとめてみたので、こちらもご覧ください(*^_^*)