WordPressのテキストエディタって、見づらいよね?
こんにちは。赤ペソ先生(@spinf60 )です。
ライブドアブログでブログを書いていますが、仕事用のページはWordPressを使っています。
WordPressを使っている方は、記事を書く際……
- ビジュアルエディタ
- テキストエディタ
どちらを使ってますか?
ブログの文章を書く際は、ビジュアルエディタで全然問題ないんですが、ちょっと込み入ったリンクを貼り付ける際にテキストエディタを使うと思います。
このテキストエディタ……見づらいですよね?
あまり気にしたことないかな?
今回は、テキストエディタを使う時にスゴく見やすくなるプラグインを紹介します。
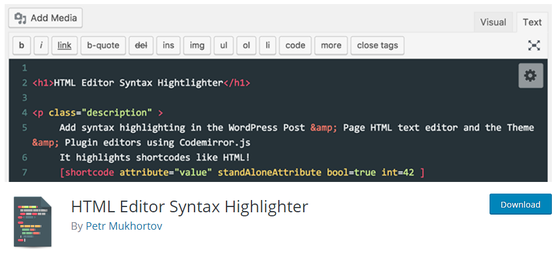
HTML Editor Syntax Highlighter
WordPressのテキストエディタ表示でHTMLを見やすくするプラグイン。
それが……『HTML Editor
WordPress通常のテキスト入力画面はこちら。
皆さんよく見慣れていると思うので
「うん、まぁコレだよね……」
くらいの感想だと思います。
この状態だと、HTMLタグと文章の見分けがつきにくくて不便なのです。
ということで、見やすくするプラグインを探した結果見つけたのが
『HTML Editor Syntax Highlighter』です。
ちなみにインストール方法について軽く触れておきますと……
プラグイン→新規追加→プラグインの検索欄に HTML Editor Syntax Highlighter を入力→今スグインストール→有効化。で使えます。
HTML Editor Syntax Highlighter適用後
先ほども出てきましたが、通常のテキスト入力画面。
そしてこちらが適用後のテキスト入力画面
HTMLタグと記事の本文、リンクなどが色分けされて見やすくなっています。
ホントちょっとしたことですけど、これだけでストレスがだいぶ解消されると思いますよ。
HTML Editor Syntax Highlighterの設定
HTML Editor Syntax Highlighterの設定は、テキスト入力欄内の右上にある、歯車マークから変更できます。
この歯車をクリックすると、設定メニューが横方向に展開されます。
英語でチョットわかりにくいので、補足説明しますね。
- Theme → 背景や文字のハイライト色のテーマ変更
- indent → Tabキーを押した時の空白入力数
- Line Wrap → エディタ内での折り返しのON/OFF
- Numberling → 左側に表示されている行番号のON/OFF
- Font Size → エディタ内の文字サイズ変更
- Line Height → エディタ内の行間隔の変更
Themeは、かなりの数登録されているので、自分の好みの物を探すのがチョット大変かも。
私は、黒い背景が好きなので
今は『Base 16-dark』を使っています。
わたしは日頃Atomというエディタで記事を書くことが多いのですが、それに近い感じで色設定があるのでいい感じです。
まとめ
ライブドアブログのエディタも、シンタックスハイライトできるようにしてほしい(;´Д`)
そんなわけできょうのブログはここまで。
最後までご覧いただきありがとうございます。
またどこかのLogで(^_^)/~ 赤ペソ先生(@spinf60 )でした。