
他の記事を紹介する時、サムネイル画像があるといいよね
こんにちは。赤ペソ先生(@spinf60 )です。
わたしは今まで、ブログで他の方の記事を紹介する時
はてなブログカード
というものを使っていました。
こんな感じのリンク↓
リンク先記事で書いてますが、はてなブログカードを使う前は、shareHtmlというリンクを作っていました。
はてなブログカードだと
- PC・スマホどちらでも見た目が同じ
- サムネイル画像がスクリーンショットではなく自分で設定した物が表示される
こういったところが好きで、自分のブログ内リンク(内部リンク)もこの形式でリンクを作ってたんです。
けど……『はてなブログカード』は、どうも内部リンクに向かないらしい。
はてなブログカードは内部リンクに向かない?
はてなブログカードは、iframeというもので四角く枠を作って表示されています。
このiframeというのが曲者で
iframeとは、HTMLのタグの一つで、Webページ内に矩形の領域を設け別のページなどを読み込んで表示するもの。別のWebページや画像などをあたかもページの要素の一つのように埋め込んで一体的に表示することができる。
出典:IT用語辞典
見た目よく、自分のブログに他のウェブページを埋め込むことができるんですが
簡単に言うと別のページ扱いなんです。
自分のブログ内のリンクなのに別のページとみなされるので、ページ同士がリンクされていない。
つまり、リンクを貼ってもページ同士はつながってないとみなされて、Googleからの評価は全然あがらない!ということなのです。
(違ったら誰かツッコミ入れて!)
Google神の評価を上げて、検索結果の上位に表示されたいのに、iframeのはてなブログカードを使ってたら全然ダメじゃないですか(;´Д`)
そんなわけで……何かよい代替案はないか?
と探している時に見つけたのがEmbedlyです。
『Embedly』とは
shareHtmlが『アイキャッチに設定した画像』をサムネイルとして取得してくれれば良いのですが、調べても全っ然わからなかったので他の手段を探していた時に見つけたのがEmbedlyでした。
寝ログさんには絶大な信頼を寄せております。
Embedlyブックマークレット
ブックマークレットを使うことで、紹介したいサイトや自分のページのリンクも簡単に作れるのですが、わたしが実際に使っているブックマークレットは、先ほどの記事のものではなく、コチラのブログのものを使っています。
Embedlyで表示してみた結果
実際にEmbedlyで表示してみた結果がコチラです。
はてなブログカードをライブドアブログに表示する方法
ライブドアブログのスマホ表示だと見づらいので、水平線(hrタグ)を前後に挿入しています。
最近ダイジェスト記事内での内部リンクはコレで表示するようにしています。
powerd by Embedly の部分をクリックするとSNSへのシェアボタンも表示されるし、ナカナカ見た目もいい。
何より、いまいましいiframeじゃないのが一番良いです(笑)
そんなわけで、しばらくはこのEmbedlyで様子を見たいと思いまーす。
2017-10-22現在、ダイジェストに関しては、リンク作るのめんどくさくなってTwitterの投稿貼り付けてます(笑)
外部のブログは、別のタブで開く『テキストリンク』を作るブックマークレット作ったので、主にテキストでリンク貼ってます。
Embedlyで画像サイズやコメントを変更する方法
Embedly すごくいいんですけど……最初は画像がでかいんですよ……。
あと、はてなブログカードと違って、文章を記事本文から持ってくるみたいで、変に長くなる時が多い。
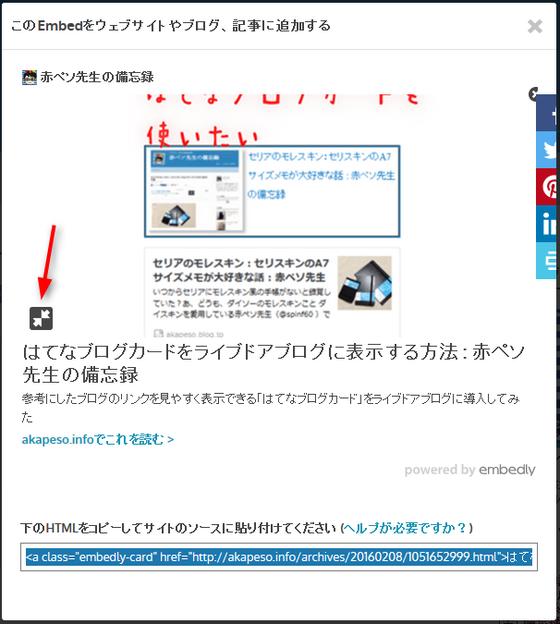
そんな時は画像の上にマウスカーソルを載せると左下に矢印マークが出るのでクリックすると小さくすることができます
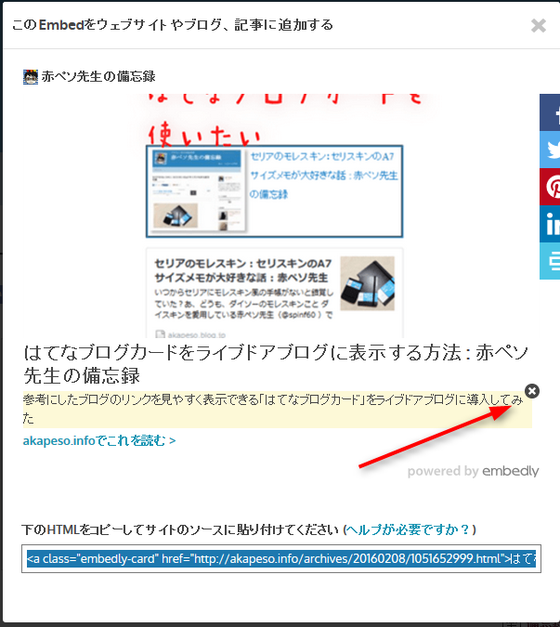
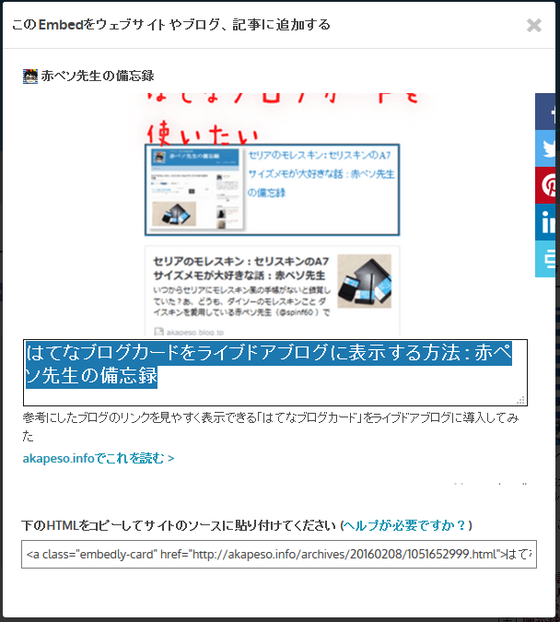
文章の修正・削除も同様に、文字の上にマウスカーソルをのせると×マークが出るので、そこで削除したり、ダブルクリックで変更もできます。
わたしは、記事本文は削除して、タイトル部分に表示される自分のブログ名を消すようにしています。
自分のブログの内部リンクだから必要ないし、そもそも左上にブログ名表示されてるから(笑)
詳しくは、コチラの記事を参考にさせていただきました。
まとめ
「Embedly使う」って書いてるのに、なぜ『はてなブログカード』も使ってるのかな?と思ったでしょ?(笑)
個人的には、はてなブログカードの方がすっきりしていて好きなんで、自分のブログの内部リンク以外でははてなブログカード形式を使おうと思っています。(腹黒)
あと自分のブログへの内部リンクも、何でもかんでも画像が必要か?っていうとそうでもなくて、テキストのリンクだけで十分な場合もあります。
そんな時はテキストリンクを作成するブックマークレットを使っています。
あともひとつ
Chromeの拡張機能GetTabInfoで一気にembedlyのリンク作るものを作ったんで、需要あるかわかんないけど貼っておきます。わたしが使うタイプなので画像小さめになってます。
<blockquote class="embedly-card" data-card-type="article"><h4><a href=%%URL%%">%%TITLE%%</a></h4></blockquote><script async src="//cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>
<hr>
最後までご覧いただきありがとうございます。
赤ペソ先生(@spinf60 )でした。
※ライブドアブログのカスタマイズ方法を色々まとめてみたので、こちらもご覧ください(*^_^*)