
スマホから、ブログを見ている皆様……。このブログ、見づらくないですか?
こんにちは、赤ペソ先生(@spinf60 )です。
※この記事を書いた後に、もっといい方法を見つけました♪
こちらの記事の方をおすすめします↓
ライブドアブログはスマホのデザインがいじれない?
わたしが書いているこのブログはライブドアブログというブログサービスを利用しています。
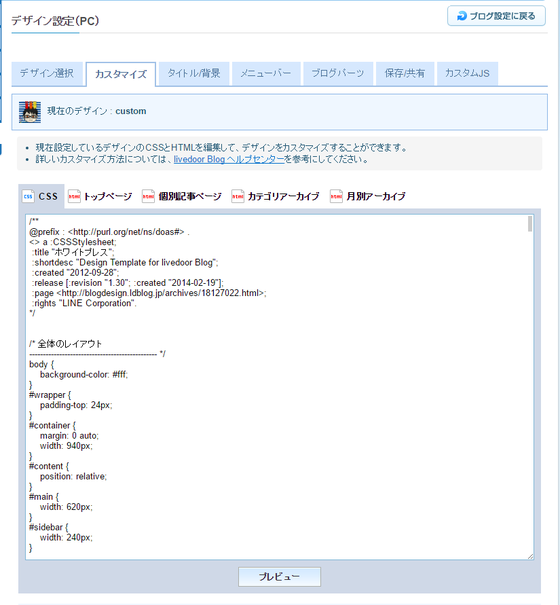
ライブドアブログのPC版では、カスタマイズという項目があり、CSS(スタイルシート)というものを設定して、見出しの色を変えたりすることが可能です。
かなり自由にデザインをいじることが出来ます。
ブログのデザイン設定で、カスタマイズ→CSSで変更可能です。
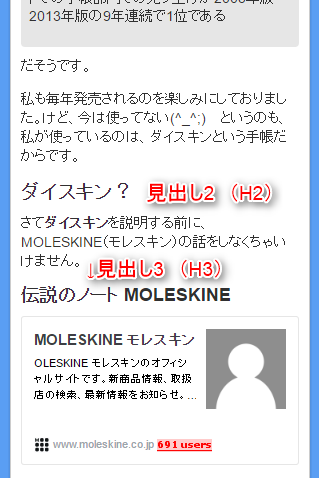
実際に『私がほぼ日手帳をやめた3つの理由(ダイスキン使用中) : 赤ペソ先生の備忘録』にCSSを適用したパソコン表示がこちらです。
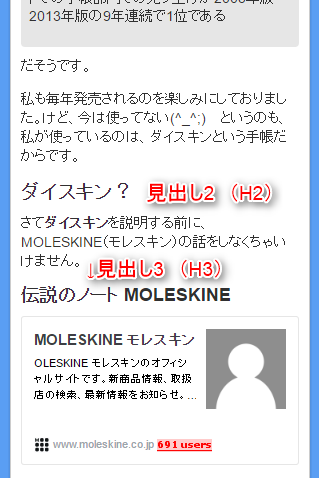
ところがスマホ表示の場合、デザインが全クリアされるのです。

これ同じ部分なのに、見出しは……字が太くなっているだけという……
見出しに色が無いだけでかなり見づらくなってると思うんだけど、どうですか?
ライブドアブログは無料で使うことができるし、パソコン版ではデザイン自由にいじれるし、独自ドメインを適用できたり便利なので、あまり文句をいうのもどうかと思いますが、見づらいものは見づらい。
どうにかして見やすくしたい!ということでCSSを適用させてみることにします。
ライブドアブログのスマホデザインにCSSを適用する方法
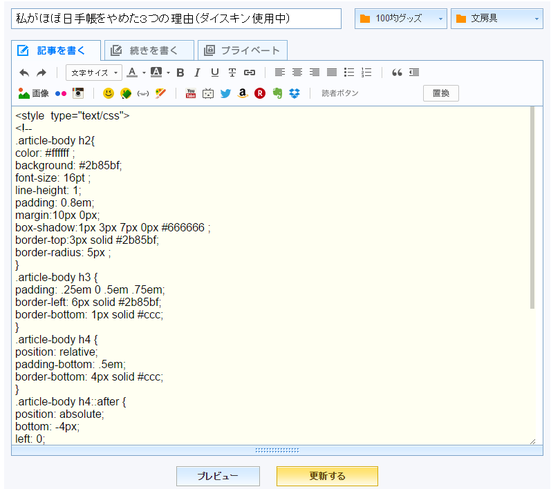
結論から言うと記事本文にCSSを記述する。それだけ。
下に表示されてるコードの ここにCSSを記述の部分に自分が適用したいCSSを記述して、記事編集画面で記事の冒頭にでも貼り付ければ、スマホでも見出しの装飾ができるようになります。
<style type="text/css">
<!–
ここにCSSを記述
–>
</style>
CSS適用前と適用後
CSS適用前

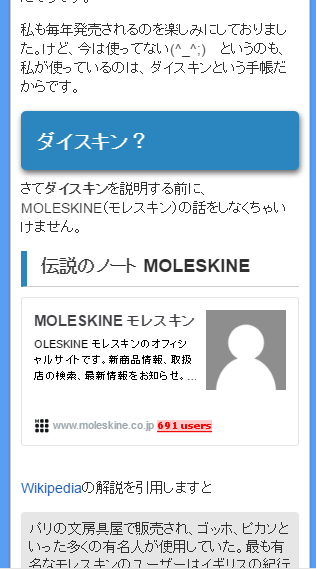
CSS適用後

適用後の見出しは、パソコンの表示と同じでわかりやすくなってて、見やすくなってますよね??
ただ、問題点が……。
CSSを記事中に書くことの問題点
『全体に適用したCSSと記事中に書いたCSSが競合するんじゃない?』と思うかもしれませんが、そこは問題ないんです。
CSSは後から読み込まれたもので上書きされるらしいので、つまりは記事中に書いてある物が適用されるんです。
ホントはもっと細かな優先順位があるんですけど、それはこちら↓をごらんください。
そんなことよりも最大にして唯一の問題点は……
記事一つ一つにCSSを記述しなければいけない
これですよコレ…。
当たり前?
確かにそうなんですけど……。
記事が少ないうちは問題無いんです。定型文登録しておいてポチッと押せばいいんですけど、問題はそのあと。
もし今後、今使っているデザインが気に入らなくて変えたくなった場合、一つ一つ修正していかなければいけないのです(-_-;)
毎日記事がかけるのか心配していたわたしですが、なんだかんだで278記事書いています。
これを全部修正……となると悪夢ですね。
まとめ
実は……この方法だと、2ページ以上になる長文記事だと、2ページ目以降でスタイルが反映されないということがわかりました。
そんなわけで現在(2016-11-14)、記事内で直接CSS指定しています(;´Д`)
あとで修正大変だけど、直接指定そのほうが間違いないです。
ライブドアブログさん、スマホCSS適用できる有料プラン作ってくれないかなぁ。
【完成版】ライブドアブログのスマホ・PCに、共通のCSSを適用する方法 : 赤ペソ先生の備忘録
この方法でライブドアブログでのCSS問題は対応できるかもしれませんぜ
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~
※ライブドアブログのカスタマイズ方法を色々まとめてみたので、こちらもご覧ください(*^_^*)