ホームページを印刷する時、広告や不要な記事が邪魔じゃありませんか?
こんにちは、赤ペソ先生(@spinf60 )です。
必要なのは記事だけなのに広告まで印刷してしまうと、インクがもったいないですよね。
そんなわけで、選択した範囲だけを印刷する方法を調べたので紹介します。
ちなみに、今回紹介するのは
- Internet Explorer(IE)
- Chrome
- Firefox
の3種類です。
Windows10に標準で入っているedgeは、見つけられなかったのです(-_-;)
Internet Explorer の場合
- 印刷したい範囲をドラッグで選択(反転させる)
- ファイル → 印刷プレビュー で印刷プレビュー画面へ
- 上に表示されている【表示されてたとおりに印刷する】をクリックすると【画面で選択されたとおりに印刷する】の表示が出るので選択
- 印刷
※一番下の動画で手順を説明しています。
Chrome の場合
- 印刷したい範囲をドラッグで選択
- 右上の設定 → 印刷で印刷プレビュー画面へ
- 画面左下にある詳細設定をクリック
- その中にある【選択したコンテンツのみ】のチェックボックスにチェックを入れるとプレビュー画面が変わる
- 印刷
※一番下の動画で手順を説明しています。
Firefox の場合
印刷の設定に、 選択範囲の印刷という項目が無いんですよ(-_-;)
そんなわけで、add-on(アドオン)という便利な機能をインストールしてみます。
Caputure & Print
ブラウザで表示している画面を切り取って印刷できるものです
インストール方法
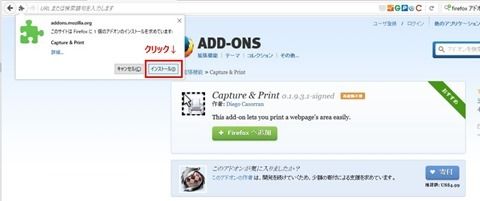
Firefoxブラウザで上記ページにアクセスすると、Firefoxへ追加のボタンが有りますのでクリック。
すると、インストールと表示されますのでボタンをクリックすることでインストールされます。再起動の必要はないみたい。

使い方
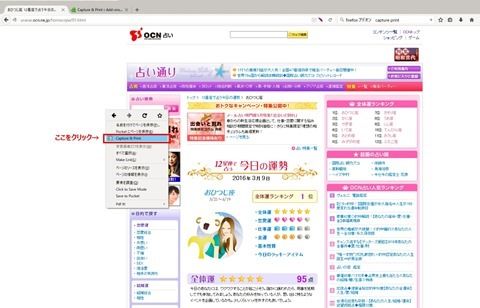
1.ブラウザの画面上で右クリック
画面上で右クリックすると、メニューの中にCapture & Print が表示されますので、クリック

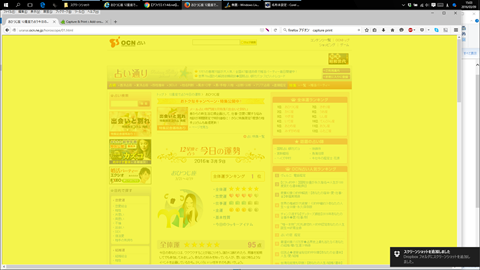
2.画面が黄色くなります
最初は画面全体が黄色くなりますが慌てずに。

印刷したい選択範囲の始点をクリックしてドラッグで範囲指定してください。

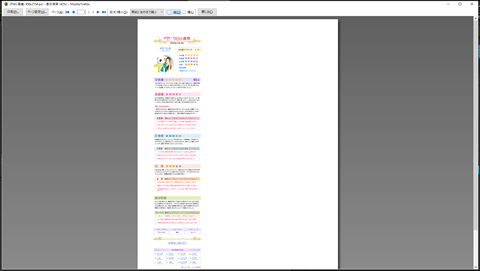
ドラッグして選択範囲が決まったら自動的にプレビュー画面になりますので確認して印刷してください。

Capture & Print のいいところ
Internet Explorerや、Chromeでは文字を選択しなければいけなかったんですが、Caputure & Print は、選択範囲を画像としてコピーして印刷することができます。
ですので、四角く選択できるエリアであれば、横長でも縦長でも可能です。動画で見てもらったほうがわかりやすいかもしれない。
Capture & Print の注意点
印刷範囲の範囲指定は左上から右下へ
マウスドラッグで範囲指定できますが、範囲指定する場合左上から右下方向へドラッグしないと範囲指定できなみたい。
印刷範囲が縦長になりすぎると印刷時小さくなる
キャプチャした部分を画像として出力するのですが、縦長に選択したものだと、画像のように小さくなります。

これは、用紙に合わせて縮小という設定になっているせいかもしれないので、200 %くらいにすると見やすくなると思います。
解説動画
★5分くらいなので、時間があるときにでもどうぞ♪
まとめ
私がメインで使っているブラウザがFirefoxなので、解説に力が入っています(笑)
……というよりは、他の2つは文章だけでもわかると思うんですが、Firefoxに関してはアドオンなどの解説が難しいかったので画像を多めにしてみました。
Chromeが出るまではFirefoxも人気があったんだけど、今は使っている人は少ないかな~?
Chrome便利だもんなぁ。
そんなわけできょうのブログはここまで。
最後までご覧いただきありがとうございます。
またどこかのLogで(^_^)/~