WordPressにGoogle カレンダーを表示しようとコードを貼り付けたら盛大にはみ出たぁぁぁぁ orz
ども、超絶初心者Webデザイナー 赤ペソ先生(@spinf60)です。独学中です。
WordPressでブログというか、ホームページを作成している途中なのです。
Googleカレンダーの表示がはみ出る問題
ホームページにスケジュールとかイベントのページを作っていたんですが、そこにGoogleカレンダーを表示したいと思ったわけです。
調べたら、表示するのは非常に簡単でした。
Googleカレンダーをサイトに貼り付ける方法 | RYUS blog
ところが、いざカレンダーを表示したところ、カレンダーが固定幅になっているわけです。
固定幅だと何が問題かと言うと、メインの表示エリアだけじゃなく、右側(右カラム)にまではみ出していて、表示が崩れるし、固定幅になっている影響でスマホの画面でも表示がはみ出てしまうんです。
スマホからのアクセスが6割を超えている時代に、全くスマホ対応してくれないという、可哀想なサイトになってたんです。
ホントに見づらい。
それでどうにかできないか調べたところ、埋め込むコードをレスポンシブ化してくれる とんでもなく便利なサイトがありましたので、ご紹介。
その名は
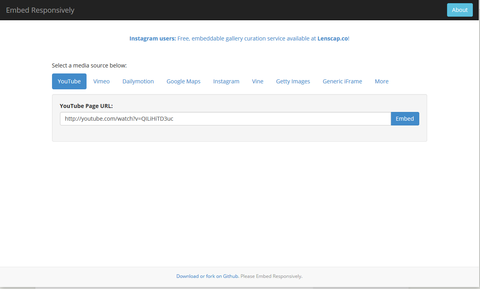
embedresponsively.com
embedresponsively.com
サイト名は Embed Responsively 。
やることは、コードを貼り付けてポチッとな~と押すだけ (笑)
それでは、ちょっとあんまりなので少し解説しますね。
ページを開くと画像のように、最初はYouTubeが選択されています。
入力欄の上に、利用できるサービスが表示されていますので、Google カレンダーをのコードを貼りつける場合は、Generic iFrame をクリックして、その後コピーしたGoogle カレンダーのコードを貼り付けて Embed をクリックすると……
プレビュー画面と、その下にコピー用のコードが表示されます。
このコードをコピーして、自分の貼り付けたいブログに貼り付ければ完成です\(^o^)/
ちなみに、こちらの記事を参考にさせていただきました。ありがとうございます!
YouTubeやGoogleマップをレスポンシブ化してくれるとっても便利なWebサイト | Taka’s Life
まとめ
これで、私のへなちょこなサイトがレスポンシブ対応になったのだ。わーい。
ホント、2~3日悩んでたんですよねぇ。良かったよかった。
追記(2016/4/29):googleカレンダーから吐き出されるコードのwidth部分がpxの数値設定になってるので、%(100%とか)で指定すれば良いと言うことにやっと気づきました(笑)
ちなみに、FACEBOOKの投稿もはみ出しますが、今回のサイトで修正できますよ
【関連記事】FACEBOOKの投稿をブログに埋め込む方法 : 赤ペソ先生の備忘録
ああ、そうそう。
おまけ1
上に少し書いてありますが、YouTubeなどの動画も固定幅なので表示がずれます。
ですので http://embedresponsively.com/ でも変更できるんですが、WordPressを利用されている場合は、プラグインがあります。
Advanced Responsive Video Embedder
私はこちらのプラグインでYouTubeも調整できてるのでありがたい。
記事は、こちらのかたが詳しく書かれていますので御覧ください。
決定版! YouTubeやVimeo動画のレスポンシブ対応化プラグイン
おまけ2
グーグルカレンダーで複数のカレンダーを表示したい時の設定も載せておきます。
- 設定 → カレンダータブ → どれでも良いのでカレンダーを選択 → このカレンダーを埋め込むの右側に <iframe>があるが、その上の色やサイズなどをカスタマイズしますを クリック →
- 左側で、カレンダーのタイトルをつける。
- 表示したいカレンダーすべてにチェックを入れる
- 左側にある項目はおこのみでチェックボックスのチェックを入れたりはずしたりする。
- それで生成されたコードをコピー
- http://embedresponsively.com/ にアクセス
- Generic ifame を選択してコード貼り付けてembedクリック
- ページ下方にコードが生成されているので、それをコピーしてはりつけ。
以上でございます。
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~