こんにちは、赤ペソ先生(@spinf60 )です。
みなさんFACEBOOK活用されてますか?
企業や市町村などはFACEBOOKで情報発信しているんですが、正直FACEBOOKの投稿って見づらくないですか?
FACEBOOKで検索しても欲しい情報が表示されないから、わたしはあまりFACEBOOKを使っていません。
市町村の情報を、ブログに転載したい時に見るくらいかな。
そんなわけで、FACEBOOKの投稿をブログに埋め込みたかったので埋め込む方法を調べてみました。
FACEBOOK投稿の埋め込みコード取得方法
FACEBOOKの投稿の右上に、下向きの▽状のマークがあります。
そこをクリックすると、メニューが表示されます。
そのなかにある埋め込みをクリック。

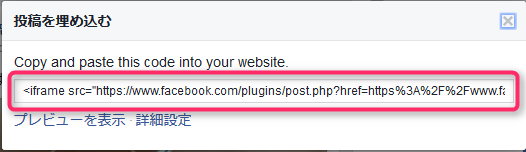
すると、投稿を埋め込むという画面が表示されます。

ここにに表示されるコードをコピーして、ブログに貼り付ければFACEBOOKの投稿を埋め込むことができます。
あれ?意外と簡単だった……。
横幅を調整したいなら詳細設定しよう!
出力されたコードをそのまま貼っても良いのですが、出力されたコードは、幅が500pxになっています。
スマホで見た場合、小さい画面のスマホだとはみ出ると思います。わたしが使っているiPhoneSEは画面小さいので、確実に画面からはみ出ます(-_-;)
正直イマイチなので、コレを修正したいと思います。
詳細設定を行う
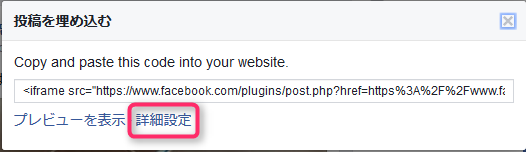
先ほどコードをコピーした画面に詳細設定という文字があるのでクリックしてください。
(この時、アプリの認証的な画面があったかもしれないです。ちょっとうろ覚え(-_-;))

するとコードジェネレータという画面が表示されます。
右上に投稿のピクセル幅(350~750)と書かれています。
350px~750pxの間で好きな数値を指定することができるようです。ちなみに、パーセント指定を試みたんですが、ムリでした。
数値指定が終わったら、画面左下にある、コード取得をクリックすると次の画面に移ります。
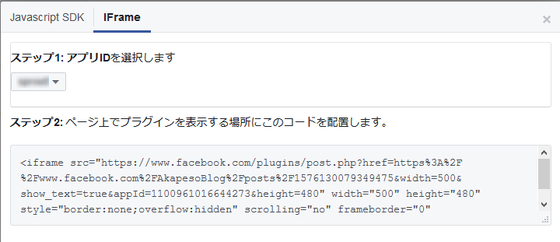
次の画面に移動した際、画面上部のタブが『Javascript SDK』を選択した状態になっていると思いますが、横にあるiFramを選択してください。
ステップ2 の部分に表示されているコードをコピーして貼り付けると、変更した幅の投稿がブログに埋め込まれます。
FACEBOOK投稿サンプル
そのまま埋め込み
実際にサイズを変更した場合の表示を確認してみましょう。
今回はそのまま埋め込んだものと、幅350pxにしたものを貼り付けてみます。
幅350pxで埋め込み
500だと結構はみ出すなぁ。
350でも私が使っているiPhoneSE(4インチ画面)だとはみ出ます。
CSSでいじるのが面倒な方は、Embed Responsivelyでスマホ表示対応させることが出来ますよ。こっちのほうがお手軽かも。
まとめ
FACEBOOKの投稿に関してはコードを取得してブログに埋め込むことができたんですが、イベントをブログに埋め込む方法がわかりませんでした。
あるのかな?もしみつけたら、ブログに書きたいと思います。
そんなわけできょうの備忘録はここまで。
最後までご覧いただきありがとうございます。
またどこかの備忘録で(^_^)/~